Принципы классической мультипликации. Исследовательская работа "Мультипликация. Создание мультфильма"
Дополнительные справочные материалы
Особенности классической анимации движения
Способ классической анимации движения (classic tweens) появился в первых версиях Adobe Flash. Он имеет много общего с покадровой анимацией или анимацией формы - все ключевые кадры Вы должны создать самостоятельно.
С появлением способа Motion Tween рекомендуется использовать этот способ. Но могут быть случаи, когда применение способа Classic tweens может быть оправданным (например, при редактировании мультипликации, созданной в старших версиях Adobe Flash Professional).
Для создания анимации Classic tweens требуется преобразование объекта в символ (как и для анимации Motion Tween )
При создании классической анимации движения Вы должны создать начальный
и конечный кадр изменения.
Чтобы создать ключевой кадр, выделите нужный кадр и:
- нажмите клавишу F6 (Windows)
- в меню Insert выберите Timeline > Keyframe
Только один символ может быть анимирован за один раз на одном слое (уровне).
Используя классическую анимацию движения, Вы можете анимировать несколько свойств сразу на одном уровне - расположение на сцене, прозрачность, масштабирование, трансформация (перекос) и пр.
Чтобы создать мультипликацию движения, выделите первый ключевой кадр
(или любой промежуточный кадр между двумя ключевыми кадрами).
Щелкните правой кнопкой мыши (Windows) или Ctrl+click (Mac OS) и в
контекстном меню выберите (Create Classic Tween).
Перейдите в последний ключевой кадр на Временной шкале. На сцене произведите изменения с объектом (переместите, измените размеры, цвет, прозрачность и пр. доступные изменения).
Просмотрите мультипликацию - меню Control
(управление)> Test Movie
> in Flash Professional
.
Пример создания классической анимации движения
:
1. Создайте новый проект. Определите размер сцены и ее цвет.
2. Вставьте в верхний левый угол сцены квадрат красного цвета размером 150Х150 пикселей (уточните размеры в Инспекторе свойств - Property Inspector).
3. Преобразуйте квадрат в графический символ (см. Символы ).
4. На Временной шкале выделите 20-й кадр, создайте в нем ключевой кадр (нажмите F6).
5. Выделите любой промежуточный кадр от 1-го до 20-го ключевых кадров.
В контекстном меню кадра выберите Создать
классическую анимацию движения
(Create Classic Tween).
Оба ключевых кадра будут соединены стрелкой на Временной шкале.
6. Установите красный движок на Шкале кадров на последний ключевой кадр 20.
7. Выделите квадрат на сцене и:
- измените положение квадрата - переместите его вниз
- измените размеры квадрата на сцене - выделите квадрат и в Инспекторе свойств (Свойства - Properties) установите ширину (W) равной 100, высоту (H) равной 100 пикселям. Щелкните клавишу Enter .
Примечание:
Есть большая разность между выбором ключевого кадра (keyframe) и
выбором содержания ключевого кадра.
Если объект на сцене кажется
выделенным, но Вы не видите ее опции в
Инспекторе свойств
, нажмите еще раз по объекту, чтобы
сделать его активным.
Просмотрите мультипликацию.
Квадрат должет плавно уменьшиться в размерах и перемещаться вниз с 1-го
по 20-й кадр.
7. Изменим положение и цвет квадрата. В кадре 40 создайте ключевой кадр и создайте классическую анимацию движения. как описано выше.
8. Установите красный движок на Шкале кадров на
последний ключевой кадр 40.
На сцене:
- Переместите квадрат на правую сторону сцены
- Измените цвет квадрата - в Инспекторе свойств перейдите в раздел эффектов (Color Effect), нажмите на Style (Стиль), создайте голубой цвет заливки квадрата.
Просмотрите мультипликацию. С
1-го кадра квадрат должет плавно уменьшиться в размерах и перемещаться
вниз с 1-го по 20-й кадр, затем начинает перемещаться по сцене вправо,
одноврменно изменяя цвет с красного на голубой.
9. Применим к квадрату вращение.
В кадре 60 создайте ключевой кадр и создайте классическую анимацию движения.
Установите красный движок на Шкале кадров на последний ключевой кадр 60.
На сцене:
10. В кадре 80 создайте ключевой кадр и создайте классическую анимацию движения.
Установите красный движок на Шкале кадров на последний ключевой кадр 80.
На сцене:
- Переместите квадрат в его начальное положение
- Измените цвет квадрата с синего на первоначальный красный
- Измените размер квадрата на первоначальный - 150Х150 пикселей
- Измените прозрачность квадрата - в Инспекторе свойств в разделе Эффектов выберите Alpha-Альфа. Установите Alpha равной 0 (полная прозрачность).
В итоге должна получиться мультипликация, показанная ниже.
Временная шкала (График времени) будет выглядеть так:
Как видим, при создании классической анимации движения все сделано
понятно и логично, в отличие от анимации Motion Tween
, где много загадочного
(см. пример
).
В отличие от Motion tween , classic tweens не препятствует тому, чтобы Вы добавили другие объекты к тому же самому слою (уровеню). При этом не последует никаких предупреждений программы, но вероятнее всего, что такое действие нарушит классическую анимацию движения.
При создании Motion tween программа выдаст предупреждение о недопустимости вставки других объектов на слой, на котором уже находится символ.
Последнее обновление: декабрь 2014 г.
Примечание.
Как и для большинства операций в Animate, для анимации не требуется ActionScript. Однако если необходимо, можно создать анимации с помощью ActionScript.
Классическая анимация - это старый способ создания анимации в Animate. Эти анимации похожи на новые анимации движения , однако иногда их сложнее создавать и они менее гибкие. Однако классическая анимация предоставляет некоторые возможности управления, недоступные для анимации движения. Большинство пользователей предпочтет работу с новой анимацией движения, но некоторые пользователи по-прежнему будут использовать классическую анимацию. Дополнительные сведения о различиях см. в разделе .
Приступая к работе:
Перед началом работы с классической анимацией движения следует учитывать следующее:
Классическая анимация - это старый способ создания анимации движения в Animate. Новый более простой способ заключается в использовании анимации движения. См. .
С помощью классической анимации нельзя анимировать 3D-свойства.
Анимированное отбрасывание тени. Чтобы получить доступ к примеру, загрузите и распакуйте файл Samples.zip и перейдите в папку Graphics\AnimatedDropShadow.
Анимация и градиенты. Чтобы получить доступ к примеру, загрузите и распакуйте файл Samples.zip и перейдите в папку Graphics\AnimationAndGradients.
Создание и редактирование ключевых кадров для классической анимации движения
Изменения в классической анимации описаны в ключевом кадре . В tween-анимации ключевые кадры задаются в основных моментах анимации, а Animate создает содержимое кадров между ключевыми кадрами. Промежуточные кадры tween-анимации выделяются светло-синим или светло-зеленым со стрелкой, нарисованной между кадрами. Поскольку в документах Animate фигуры сохраняются в каждом ключевом кадре, ключевые кадры следует создавать только в тех точках анимации, в которых что-то изменяется.
Ключевые кадры обозначаются на временной шкале следующим образом: сплошной круг представляет собой ключевой кадр с содержимым, пустой круг перед кадром представляет собой пустой ключевой кадр. Последующие кадры, добавленные в один слой, имеют то же содержимое, что и ключевой кадр.
В классической анимации можно редактировать только ключевые кадры. Tween-кадры можно просмотреть, но их невозможно редактировать напрямую. Чтобы отредактировать tween-кадры, измените один из определяющих ключевых кадров или добавьте новый ключевой кадр между начальным и завершающим кадром. Чтобы добавить элементы в текущий ключевой кадр, перетащите элементы из панели «Библиотека» в рабочую область.
Отображение и редактирование одновременно более одного кадра см. в разделе «Использование режима калькирования» .
Создание ключевых кадров
Выберите кадр на временной шкале и выберите команду «Вставка» > «Временная шкала» > «Ключевой кадр».
Щелкните кадр на временной шкале правой кнопкой мыши (Windows) или при нажатой клавише «Control» (Macintosh) и выберите команду «Вставить ключевой кадр».
Вставка кадров во временную шкалу
Чтобы добавить новый кадр, выберите команду «Вставка» > «Временная шкала» > «Кадр».
Чтобы добавить новый ключевой кадр, выберите «Вставка» > «Временная шкала» > «Ключевой кадр», щелкнув правой кнопкой мыши (Windows) или удерживая нажатой клавишу «Control» (Macintosh), кадр, в который помещается ключевой кадр, и выберите команду «Вставить ключевой кадр».
Чтобы добавить новый пустой ключевой кадр, выберите «Вставка» > «Временная шкала» > «Ключевой кадр», щелкните правой кнопкой мыши (Windows) или удерживая нажатой клавишу «Control» (Macintosh), кадр, в который помещается ключевой кадр, и выберите команду «Пустой ключевой кадр».
Удаление или изменение кадра или ключевого кадра
Чтобы удалить кадр, ключевой кадр или последовательность кадров, выберите их, щелкнув правой кнопкой мыши (Windows) или удерживая нажатой клавишу «Control» (Macintosh), и выберите команду «Удалить кадры». Соседние кадры остаются без изменений.
Чтобы переместить кадр или последовательность кадров вместе с содержимым, выберите их и перетащите в нужное положение.
Чтобы увеличить продолжительность ключевого кадра, перетащите его, удерживая нажатой клавишу «Alt» или «Option», к конечному кадру новой последовательности.
Чтобы скопировать и вставить кадр или последовательность кадров, выберите их и выберите команду «Правка» > «Временная шкала» > «Копировать кадры». Выберите кадр или последовательность кадров для замены и выберите команду «Правка» > «Временная шкала» > «Вставить кадры». Чтобы заменить на целевой временной шкале точное количество скопированных кадров, выберите параметр «Вставить и перезаписать кадры».
Чтобы преобразовать ключевой кадр в простой кадр, выберите ключевой кадр и выберите команду «Модификация» > «Временная шкала» > «Очистить ключевой кадр» или щелкните ключевой кадр правой кнопкой мыши (Windows) или при нажатой клавише «Control» (Macintosh) и выберите команду «Очистить ключевой кадр». Очищенный ключевой кадр и все кадры, вплоть до следующего ключевого кадра, будут замещены содержимым кадра, предшествующего очищенному кадру.
Чтобы скопировать ключевой кадр или последовательность кадров с помощью перетаскивания, выберите их и перетащите в новое место, удерживая нажатой клавишу «Alt» (Windows) или «Option» (Macintosh).
Чтобы изменить длину последовательности tween-кадров, перетащите влево или вправо начальный или конечный кадр.
Чтобы добавить элемент из библиотеки в текущий ключевой кадр, перетащите элемент из панели «Библиотека» в рабочую область.
Чтобы инвертировать последовательность анимации, выберите нужные кадры в одном или нескольких слоях и выберите команду «Модификация» > «Временная шкала» > «Обратить кадры». В начале и в конце последовательности должны быть ключевые кадры.
Добавление классической анимации движения в экземпляр, группу или текст
Чтобы анимировать изменения свойств экземпляров, групп и типов, можно использовать классическую анимацию движения. Animate может создать промежуточную позицию, размер, поворот и наклон экземпляров, групп и шрифта. Кроме того, Animate может создать промежуточные цвета экземпляров и шрифта, создавая постепенные сдвиги цвета или заставляя экземпляр постепенно исчезать или появляться.
Прежде чем создавать промежуточные кадры цвета групп или шрифта, превратите их в символы. Прежде чем анимировать отдельные символы в блоке текста, поместите каждый символ в отдельный текстовый блок.
Если применить классическую анимацию, а затем изменить число кадров между двумя ключевыми кадрами либо переместить группу или символ в другой ключевой кадр, Animate снова автоматически создает промежуточные кадры.
Создание классической анимации движения
Создайте графический объект с помощью инструментов «Перо», «Овал», «Прямоугольник», «Карандаш» или «Кисть», а затем преобразуйте его в символ.
Создайте экземпляр, группу или текстовый блок в рабочей области.
Перетащите экземпляр символа с панели «Библиотека».
Переместите элемент в новую позицию.
Измените размер, поворот и наклон элемента.
Измените цвет элемента (только экземпляра или текстового блока). Чтобы создать промежуточные кадры для цвета элементов, которые не являются экземплярами или текстовыми блоками, используйте анимацию формы.
Щелкните любой кадр в диапазоне кадров анимации и выберите «Вставка» > «Классическая анимация движения».
В диапазоне кадров анимации щелкните любой кадр правой кнопкой мыши (Windows) или удерживая клавишу Control (Macintosh) и в контекстном меню выберите «Создать классическую анимацию движения».
Чтобы начать классическую анимацию движения медленно и ускорить по направлению к конечному кадру анимации, введите отрицательное значение между -1 и -100.
Чтобы начать классическую анимацию движения быстро и замедлить по направлению к конечному кадру анимации, введите положительное значение между 1 и 100.
Чтобы выполнить более сложное изменение скорости в пределах диапазона кадров анимации, щелкните кнопку «Редактировать» рядом с полем «Замедление», чтобы открыть диалоговое окно «Пользовательское замедление и ускорение».
По умолчанию скорость изменений между промежуточными кадрами постоянна. Ускорение дает более естественный вид ускорения или замедления за счет постепенного изменения скорости изменений.
Чтобы запретить поворот, выберите «Нет» (параметр по умолчанию).
Чтобы повернуть объект один раз в направлении, требующем наименьшего движения, выберите «Авто».
Чтобы повернуть объект как указано, а затем ввести число поворотов, выберите «По часовой стрелке» или «Против часовой стрелки».
Щелкните имя слоя, чтобы сделать его активным, и выберите пустой ключевой кадр слоя, с которого должна начинаться анимация. Это будет первый кадр классической анимации.
Чтобы добавить содержимое в первый кадр классической анимации, выполните одно из следующих действий.
Примечание.
Для создания анимации движения необходимо, чтобы на слое находился только один элемент.
Создайте второй ключевой кадр, на котором должна заканчиваться анимация, и оставьте новый ключевой кадр выбранным.
Чтобы изменить элемент в конечном кадре, выполните одно из следующих действий:
Чтобы создать классическую анимацию, выполните одно из следующих действий.
Если на шаге 2 был создан графический объект, Animate автоматически преобразует объект в символ и присвоит ему имя tween1 .
Если на шаге 4 был изменен размер элемента, выберите «Масштаб» и разделе «Анимация» инспектора свойств, чтобы анимировать изменение размера выделенного элемента.
Чтобы обеспечить более реалистичное ощущение движения, примените замедление/ускорение к классической анимации движения. Чтобы применить замедление к классической анимации, используйте поле «Замедление» в разделе «Анимация» инспектора свойств, чтобы указать значение замедления для каждого экземпляра классической анимации движения. В диалоговом окне «Пользовательское замедление и ускорение» можно более точно контролировать скорость классической анимации движения.
Перетащите значение в поле «Замедление» или введите значение, чтобы настроить скорость изменений между промежуточными кадрами.
Чтобы повернуть выделенный элемент в процессе анимации, выберите нужный вариант в меню «Вращение» инспектора свойств.
Примечание.
Поворот на шаге 8 добавляется к любому повороту, который был применен к конечному кадру на шаге 4.
При использовании траектории движения выберите параметр «Ориентация по контуру» в инспекторе свойств, чтобы сориентировать базовую линию анимируемого элемента по отношению к траектории движения.
Чтобы синхронизировать анимацию экземпляров графических символов с основной временной шкалой, выберите параметр «Синхр.» в инспекторе свойств.
Примечание.
Как команда «Модификация» > «Временная шкала» > «Синхронизировать символы», так и параметр «Синхр.» заново вычисляют число кадров в анимации движения, чтобы число соответствовало числу кадров, выделенных на временной шкале. Используйте команду «Синхронизировать», если число кадров в последовательности анимации внутри символа не кратно числу кадров, которое занимает в документе графический экземпляр.
При использовании контура движения выберите «Привязать», чтобы прикрепить анимируемый элемент к контуру движения по точке регистрации.
Работа с классической анимацией, сохраненной в виде XML-файлов
Animate позволяет работать с классической анимацией в виде XML-файлов. Собственная среда Animate позволяет применять следующие команды для любой классической анимации:
Копировать движение как XML
Копировать движение как XML
Позволяет копировать свойства движения, примененные к любому объекту в указанном кадре в рабочей области.
Выберите ключевой кадр на временной шкале.
Выберите «Команды» > «Копировать движение как XML».
Экспортировать движение как XML
Позволяет экспортировать свойства движения, примененные к любому объекту в рабочей области, в XML-файл, который можно сохранить.
Создайте классическую анимацию.
Выберите «Команды» > «Экспортировать движение как XML».
Найдите подходящее местоположение для сохранения файла.
Укажите имя для XML-файла и нажмите кнопку «Сохранить».
Импортировать движение как XML
Позволяет импортировать существующий XML-файл, для которого определены свойства движения.
Выберите объект в рабочей области.
Выберите «Команды» > «Импортировать движение как XML».
Укажите местоположение и выберите XML-файл. Нажмите кнопку «ОК».
В диалоговом окне «Специальная вставка движения» выберите свойства, которые требуется применить к выбранному объекту.
Нажмите кнопку «ОК».
Создание направляющего слоя движения
Для управления движением объектов при классической анимации движения создайте направляющий слой.
Нельзя перетащить слой с анимацией движения или слой с позами обратной кинематики на направляющий слой.
Перетащите обычный слой на направляющий слой. В результате направляющий слой превратится в направляющий слой движения и свяжет обычный слой с новым направляющем слоем движения.
Примечание.
Чтобы избежать случайного преобразования направляющего слоя, все направляющие слои лучше поместить в нижней части списка слоев.
Создание классической анимации движения вдоль траектории
Ведущие слои позволяют рисовать контуры, вдоль которых можно анимировать экземпляры, группы и текстовые блоки. Чтобы несколько объектов следовали по одному контуру, можно привязать несколько слоев к ведущему слою. Обычный слой, привязанный к ведущему слою, становится ведомым слоем.
В этом примере два объекта на отдельных слоях прикрепляются к одному и тому же контуру движения.
Создание траектории движения для классической анимации движения
Чтобы добавить в слой направляющей движения траекторию для классической анимации движения, выделите слой направляющей движения и нарисуйте нужную траекторию с помощью инструмента «Перо», «Карандаш», «Линия», «Круг», «Прямоугольник» или «Кисть».
Также в слой направляющей движения можно вставить контур.
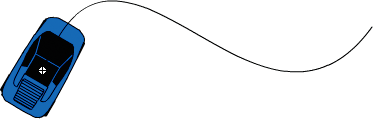
Перетащите анимируемый объект, чтобы привязать его к началу линии в первом кадре и к концу линии в последнем кадре.

Изображение автомобиля, привязанное к началу направляющего контура.
Примечание.
Для достижения лучших результатов привязки перетащите символ к его точке преобразования.
Чтобы скрыть слой направляющей и траекторию так, чтобы во время работы было видно только перемещение объекта, щелкните столбец со значком глаза на ведущем слое.
При воспроизведении анимации группа или символ следует вдоль контура движения.
Создание последовательности классической анимации движения.
При выборе параметра «Ориентировать по контуру» в инспекторе свойств базовая линия промежуточных элементов ориентируется по траектории движения. При выборе параметра «Привязать» точка регистрации промежуточного элемента привязывается к траектории движения.
Щелкните имя слоя, содержащего классическую анимацию движения, правой кнопкой мыши (Windows) или удерживая клавишу Control (Macintosh) и выберите команду «Добавить направляющую классической анимации».
Animate добавляет слой направляющей движения над слоем классической анимации движения и делает отступ перед именем слоя классической анимации движения, чтобы показать, что он привязан к слою направляющей движения.
Примечание.
Если на временной шкале уже есть слой направляющей, можно перетащить слой с классической анимацией движения под слой направляющей, чтобы превратить его в направляющую движения и привязать к нему классическую анимацию движения.
![]()
Слой направляющей движения над слоем, содержащий классическую анимацию движения.
Привязка слоев к ведущему слою
Перетащите существующий слой под ведущий слой. Слой под ведущим слоем располагается с отступом. Все объекты на этом слое автоматически привязываются к контуру движения.
Создайте новый слой под ведущим слоем. Объекты на этом слое, для которых применяется tween-анимация, автоматически двигаются вдоль контура движения.
Выберите слой под ведущим слоем. Выберите «Модификация» > «Временная шкала» > «Свойства слоя» и выберите «Направляющая».
Выполните одно из следующих действий.
Отсоединение слоев от ведущего слоя
Перетащите слой в положение над ведущим слоем.
Выберите «Модификация» > «Временная шкала» > «Параметры слоя» и выберите «Обычный» для типа слоя.
Выделите слой для отмены связи и выполните одно из следующих действий.
Вставка свойств классической анимации движения
Команда «Вставить движение» позволяет скопировать классическую анимацию и вставить только определенные свойства, которые нужно применить к другому объекту.
На временной шкале выделите кадры, содержащие копируемую классическую анимацию. Выделенные кадры должны располагаться на одном слое, однако они не обязательно должны охватывать одну классическую анимацию. Выбранная область может охватывать tween-анимацию, пустые кадры либо две или несколько tween-анимаций.
Выберите меню «Правка» > «Временная шкала» > «Копировать движение».
Выберите экземпляр символа, который получает копируемую классическую анимацию движения.
Выберите меню «Правка» > «Временная шкала» > «Вставить специальное движение». Выберите особые свойства классической анимации движения, которые следует добавить к экземпляру символа. Существуют следующие свойства классической анимации движения.
Положение по оси X
Смещение объекта по оси X.
Положение по оси Y
Смещение объекта по оси Y.
Масштаб по горизонтали
Отношение между текущим размером объекта и его фактическим размером по горизонтали (X).
Масштаб по вертикали
Указывает отношение между текущим размером объекта и его фактическим размером по вертикали (Y).
Поворот и наклон
Поворот и наклон объекта Эти свойства должны быть применены к объекту одновременно. Наклон - это мера поворота в градусах, поэтому при одновременном повороте и наклоне каждое из этих свойств влияет на другое.
Color
К объекту применяются все значения цвета, такие как оттенок, яркость и альфа-канал.
Фильтры
Все значения и изменения фильтра для выбранного диапазона. Если к объекту применяются фильтры, то фильтр добавляется с неизмененными значениями и его состояние (включен или выключен) тоже применяется к новому объекту.
Режим наложения
Применяет режим наложения объекта.
Изменить конечные свойства масштаба
Если свойство не установлено, то оно указывает, что все свойства добавляются относительно целевого объекта. Если установлено, то этот параметр перезаписывает свойства масштаба целевого объекта.
Изменить конечные свойства поворота и наклона
Если свойство не установлено, то оно указывает, что все свойства добавляются относительно целевого объекта. Если установлено, то добавляемые свойства перезаписывают существующие свойства поворота и наклона объекта.
Необходимые кадры, tween-анимация и сведения о символах добавляются так, чтобы соответствовать исходной копируемой tween-анимации.
Чтобы скопировать классическую анимацию движения символа на панель «Действия» или использовать ее в другом проекте в качестве ActionScript, используйте команду «Копировать движение как ActionScript 3.0».
Создание наборов настроек замедления
Наборы настроек замедления - это предварительно настроенные замедления, которые можно применять к объектам в рабочей области.
Для классической анимации движения доступен ряд нескольких распространенных наборов настроек замедления. Можно выбрать набор настроек из списка и применить его к выбранному свойству.
![]()
Если используется тип документа HTML5 Canvas, можно оптимизировать выходной файл js для наборов настроек замедления. При создании выходных данных технология HTML5 Canvas использует функции замедления анимации JS.
Применение пользовательского ускорения/замедления к классической анимации движения
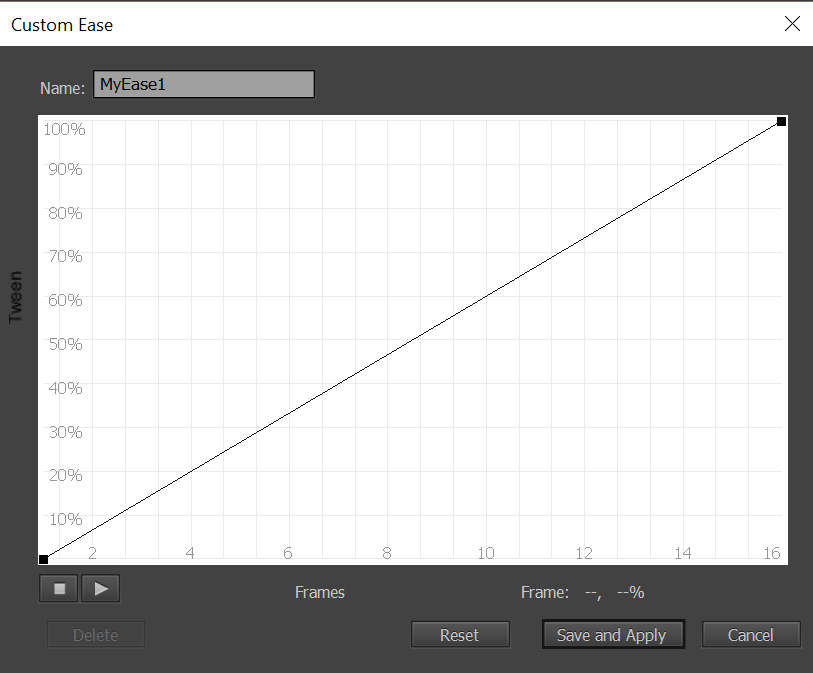
Диалоговое окно «Заказное замедление/ускорение» выводит диаграмму, в которой дается графическое представление о скорости движения во времени. На горизонтальной оси показаны кадры, а на вертикальной - процент изменений. Первый ключевой кадр представлен как 0%, а последний ключевой кадр - как 100%.
Наклон кривой диаграммы показывает скорость изменений объекта. Если кривая горизонтальна (без наклона), то скорость равна нулю; если кривая вертикальна, то изменение происходит мгновенно.

Диаграмма «Заказное замедление/ускорение», на которой отображена постоянная скорость. Откройте это диалоговое окно, выбрав кадр в классической анимации движения и нажав кнопку «Изменить» в разделе «Замедление» в инспекторе свойств.
Сохранение пользовательского замедления
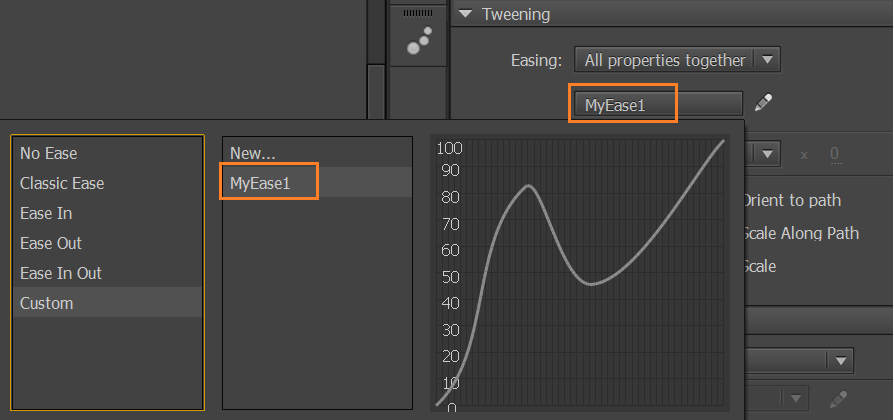
Можно сохранить пользовательское замедление, нажав соответствующую кнопку, а затем использовать его, выбрав в пользовательском списке. Нажмите кнопку «Сохранить и применить» в режиме редактирования после внесения изменений. На следующем снимке экрана пользовательский набор настроек замедления отображается под именем MyEase1 .

Анимация - самая распространенная технология, наиболее знаменитая разновидность которой - процесс, когда изображенная фигурка рисуется множество раз с незначительными изменениями, представляющими собой ее движение. Готовые изображения снимаются - 1 кадр равен 1 изображению - и транслируются с быстротой 24 кадра в секунду.
Кукольная анимация отличается от рисованной тем, что вместо рисунков используются куклы, которые снимаются по кадру с малейшими трансформациями.
Силуэтная анимация появилась позже. По этой технологии персонажи выполняются из плотного материала, после чего размещаются на пленке.
Коллажная анимация использует изображения из периодических изданий и другие готовые картинки.
Предметная анимация превращает неодушевленные вещи в персонифицированные, причем часто применяют бытовые вещи - часы, подсвечники и т.д., и изображения или фотографии.
Компьютерная анимация требует только изображения главных поз, после чего остальные можно сделать автоматически.
Электронная анимация позволяет выполнить мультипликационную ленту полностью. Но этот процесс является трудоемким и длительным.
Пластилиновая анимация . Фильмы делаются путем покадровой съемки пластилиновых объектов с модификацией в промежутках между кадрами.
Техника порошка (сыпучая/песочная анимация) используется достаточно редко. На подсвеченном стекле художник рисует картины порошком. Более плотно насыпанный слой дает темные «мазки», а тонкий - почти прозрачные. В этой технике чаще всего используют специальным образом просеянный подкрашенный песок, соль, угольный, металлический и графитовый порошки, кофе, специи.
Бескамерная анимация . Мультик «рисуют» прямо на пленке с помощью специального станка. Он состоит из прижимной рамки с зубчатым механизмом, который обеспечивает точное положение кадра, и особой оптической системы, отражающей последний нарисованный кадр на следующий, пока еще чистый кадр пленки.
Масляная живопись по стеклу . Получается что-то вроде картины, переложенной на пленку, по силе воздействия, присутствию воздуха и света сравнимой с полотнами импрессионистов. Каждый кадр уникален: будучи заснятым на кинопленку, он тут же стирается и на его месте возникает другой. Причем рисует художник на стекле не только кистью, но и пальцами. Самый во всех смыслах живописный пример мультфильма, выполненного в этой технике - «Старик и море» (1999 год) режиссера Александра Петрова. Этот фильм стал первым в истории кино мультфильмом для кинотеатров большого формата IMAX, а в 2000 году был удостоен премии Американской киноакадемии .
Игольчатый экран представляет собой вертикальную плоскость, через которую проходят равномерно распределенные длинные тонкие иглы. Иглы могут перемещаться перпендикулярно плоскости экрана. Число игл может быть от нескольких десятков тысяч до миллиона. Иглы, обращенные острием к объективу, не видны, но неравномерно выдвинутые иглы отбрасывают тени разной длины. Если выдвинуть их, картинка темнеет, если втянуть, светлеет. Полностью втянутые иглы дают белый лист без теней. Перемещая источник света и двигая иглы, можно получить интересные картины.
Ротоскопирование (метод «Эклер»). Техника была изобретена еще в 1914 году, но пользуется популярностью и теперь. Мультфильм создается путем обрисовки кадр за кадром натурного фильма (с реальными актерами и декорациями). Первоначально заранее снятый фильм проецировался на кальку и вручную обрисовывался художником, сейчас для этих целей активно используется компьютер. Эта техника применяется и тогда, когда от полностью рисованного персонажа требуется очень реалистичное, точное и живое взаимодействовие с реальными актерами и предметами обстановки. В этом случае цифрового персонажа сначала играет реальный человек, а потом его целиком, «бесшовно» заменяют анимированным персонажем (мультяшные герои в фильме «Кто подставил кролика Роджера»). Уолт Дисней и его художники успешно использовали ротоскопирование в таких мультфильмах, как «Белоснежка и семь гномов» (1937 год) и «Золушка» (1950 год). Отечественные мультики, снятые с помощью этой техники, - «Вечера на хуторе близ Диканьки», «Сказка о рыбаке и рыбке», «Сказка о мертвой царевне и семи богатырях», «Каштанка», «Аленький цветочек», «Золотая антилопа». Компьютерное ротоскопирование еще называют пикселизацией. Один из самых ярких примеров такого фильма-мультика - «Беовульф», где Рей Уинстон, Энтони Хопкинс, Робин Райт Пенн, Анджелина Джоли и Джон Малкович предстали в виде симпатичных и очень реалистичных мультяшек.
Год назад я уже делала заметку на блоге о . По сути, я дублирую информацию, но уверена, что теории об анимации много не бывает. И что может быть лучше, чем теория, подкрепленная большим количеством иллюстраций, когда мало буков и много картинок:)
Источник - E-Book - How To Draw - Comics and Cartoons, Basic Drawing Tips Included . Скачать книгу вполном объеме можно по ссылке.
Хотела выложить без перевода – на первый взгляд, мне показалось, что иллюстрации очень наглядные и понятные. Но потом решила уделить немного времени и сделать хоть какой, но перевод, все-таки не всем легко читать рукописный английский. Времени пришлось уделить больше, чем я планировала изначально, но бросать на полпути я не люблю, пришлось собрать себя и добить:) Кроме 12 принципов, в ней содержится и другая полезная информация в копилку аниматору, поэтому стоит ее хотя бы полистать мышкой. Итак - 12 принципов анимации в иллюстрациях.
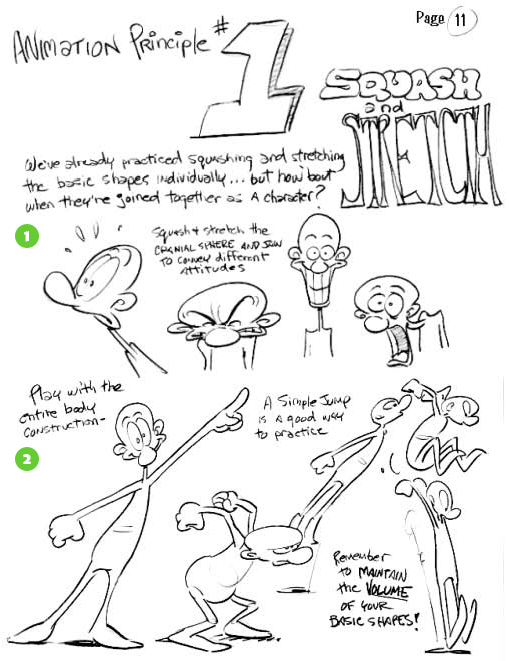
1. Squash and Stretch (Сжатие и растяжение )

На страницах этой книжки ранее показано, как сжимать и растягивать основные формы (круг, квадрат прочее). Как это применить к персонажу?
2)Играйте с формой тела, обычный прыжок очень хорош для анимационной практики. Но не забывайте сохранять объем тела – удлиняя персонаж, одновременно сужайте его.
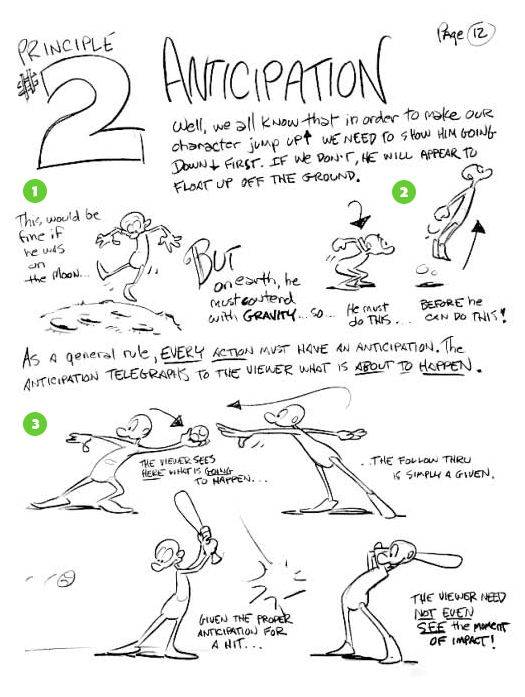
2. Preparation or Anticipation (Подготовка или упреждение )

Все мы знаем, что перед тем, как подпрыгнуть, нужно вначале присесть. Если этого не сделать, будет ощущение, что мы парим над замлей. Такой расклад очень хорош, будь мы на луне (1), но на земле мы боремся с гравитацией и пред тем как сделать это (подпрыгнуть, имеется ввиду:), нужно присесть (2).
Главное правило(3) – КАЖДОЕ движение в анимации имеет подготовительное движениями, т.к. перед тем как сделать что-то, персонаж как бы отказывается от действия, делая противоположное (например, прежде чем ударить битой по мячику, нужно отвести руку назад). Упреждение подготавливает зрителя к тому, что сейчас произойдет.
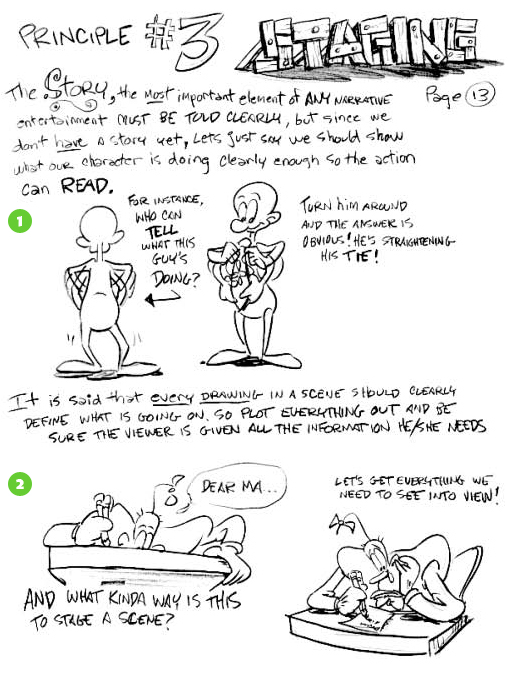
3. Staging (Сценичность )

История должна быть передана зрителю предельно ясной и понятной. Действие персонажа должно ЧИТАТЬСЯ в любом положении.
1) Чем занимается человечек, повернутый к нам спиной? Загадка..
Поставим его к нам передом, а к лесу задом – и теперь все понятно: он завязывает галстук:)
Если коротко, то все, что находится в поле нашего зрения на сцене, должно быть понятным зрителю. Мы должны быть уверены, что зритель получит максимальную информацию от увиденного, и ничто не должно укрыться от его взора.
2) Человек что-то делает за столом? Он пишет письмо маме (показываем его в другом ракурсе, более понятном).
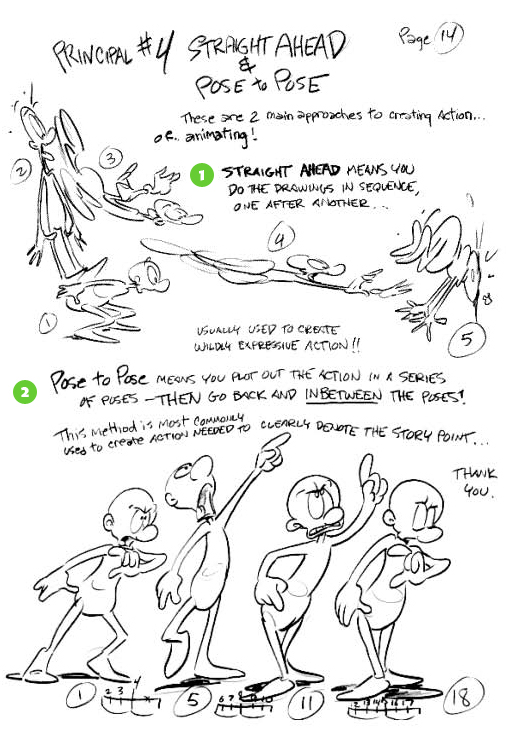
4 . Компоновки (Pose to Pose) и фазованное движение (Straight Ahead Action)

Существует 2 способа анимации:
1)Первый способ – фазованное движение (Straight Ahead Action), когда мы сразу рисуем движение один за другим, как оно идет.
2) И второй способ (Pose to Pose) – вначале рисуются компоновки (основные позы), а затем уже in-betweens (промежуточные кадры). Этот способ считается более удобным (там другое слово, но я не могу его рассмотреть:)
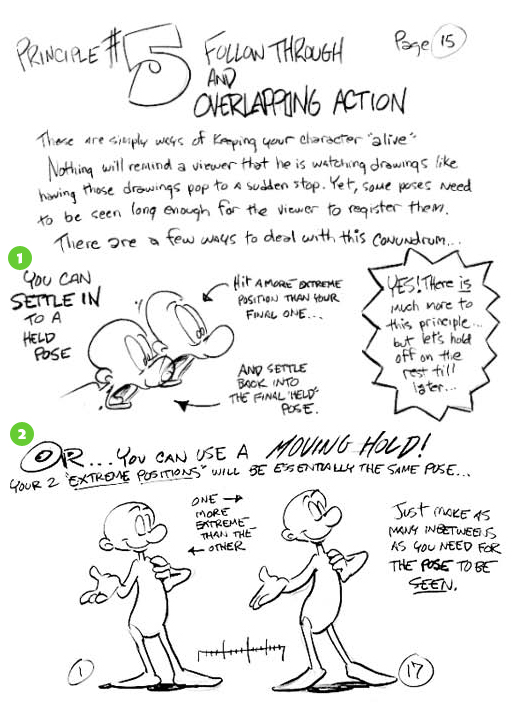
5. Сквозное движение, или доводка (Follow Through), и захлест действия (Overlapping Action)

Есть несколько простых способов оживить персонаж. Персонаж не должен резко останавливаться и замирать. Да, некоторые позы должны быть статичны в течение некоторого времени, чтобы зритель мог хорошо их рассмотреть. Есть несколько способов решить эту задачу.
1)Крайнюю позицию сделайте более экстремальной и перейдите к обычной (человечка будто заносит, а затем он возвращается в нормальное конечное положение)
2)Также вы можете использовать перемещение и удержание (moving hold). Для этого сделайте 2 конечные ключевые позиции очень похожими, но, в отличие от первого варианта, сделайте переход от менее экстремальной к более (на рис. человечек с рукой). И затем анимируйте плавный переход от одной к другой, используя максимальное количество промежуточных кадров, чтобы состояния персонажа (позы) были читаемы.
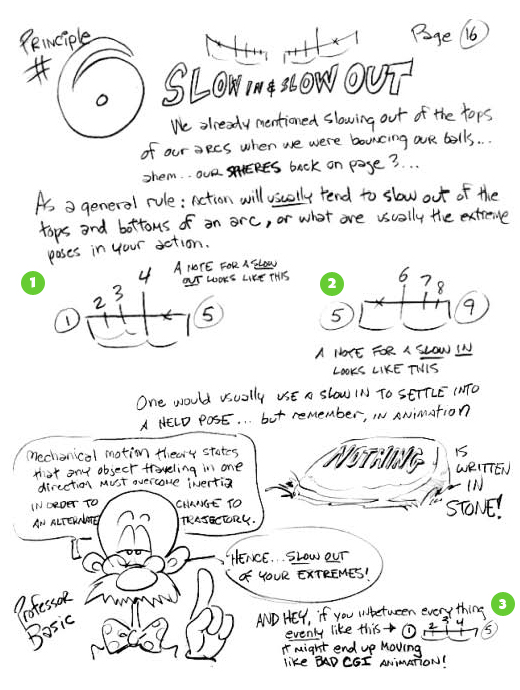
6. Slow In & Slow Out (Медленный вход и медленный выход)

Ранее говорилось, что движения должны замедляться в самый верхних точках кривой (arcs), когда, например, прыгает мячик. Главное правило: движение всегда замедляются в верхних и нижних точках дуги, где, как правило, находятся ключевые кадры (точки) действия. 1 - 2 – медленный вход и выход.
Суть метода – движение рассчитывается таким образом, чтобы основная часть пришлась на демонстрацию компоновок.
Хорошая анимация схематически выглядит так (1 -2), а плохая так – (3).
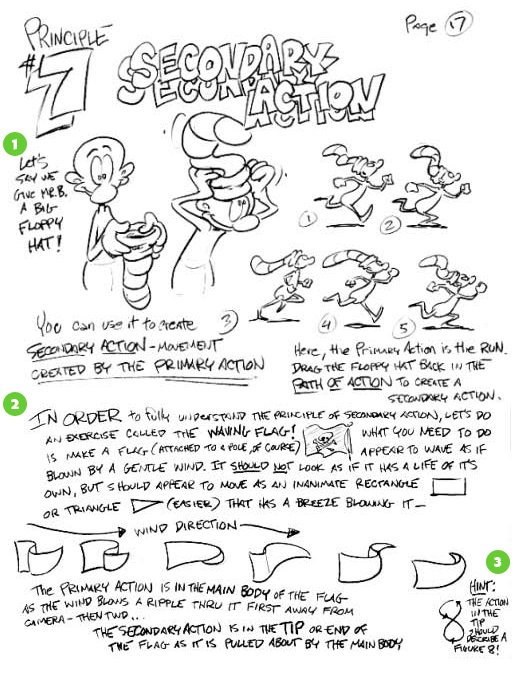
7. Secondary Action (Дополнительное действие, или выразительная деталь )

1)Подарим мистеру Би большую, свободно висящую, шапку. Мы ее используем, чтобы создать дополнительное движение – движение, созданное на основе главного (в данном случае основная анимация – это цикл бега).
3)Фишка – анимационный цикл движения флага описывает восьмерку.
Итог – дополнительные действия всегда подчиняется главному.
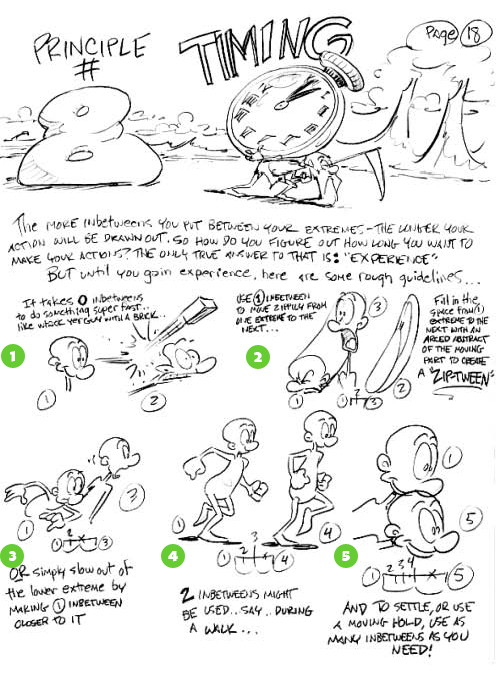
8. Timing (Расчет времени)

Верный расчет времени - ключевой момент для восприятия образов. Важно задать достаточно времени, чтобы подготовить зрителя к ожиданию действия, самому действию и реакции на действие.
1) 0 промежуточных кадров (для очень быстрого движение, как, например, атака персонажа кирпичом).
2) 1 промежуточный кадр для быстрого движения от одного ключевого положения к другому.
3) Также 1 промежуточный кадр для выхода из одного ключевого положения и перехода к следующему, близкому к нему.
4) 2 промежуточных кадра – в цикле походки между ключевыми кадрами.
5) Плавная остановка – количество промежуточных кадров максимальное.
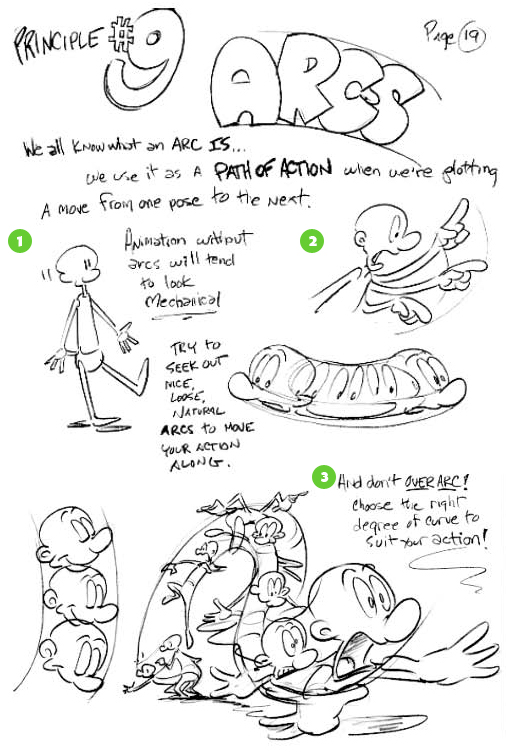
9. Arcs (Дуги)

Дуги используются как траектория движения от одной позиции к другой (2). Анимация без использования дуг выглядит механической (1). Никогда не выходите за границы дуг! Выбирайте подходящий угол для кривой, чтобы сделать движение наиболее верным(3).
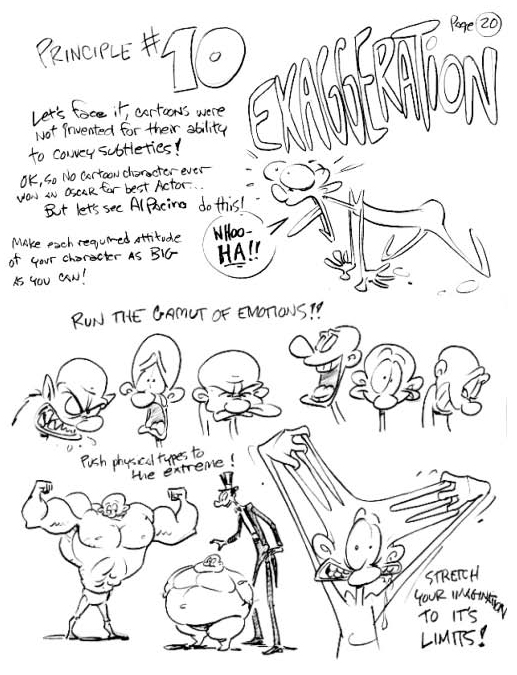
10. Exaggeration (Преувеличение, утрирование)

Делайте каждое требуемое положение персонажа максимальным, то есть, если это эмоции – то просто рвущие душу, если походка, взгляд – то наиболее выраженные и эффектные. Важно преувеличивать все действия, таким образом, мы подчеркиваем главные черты персонажа
11. Solid Drawing (Профессиональное владение рисунком)

Ох, как много текста каракульного:) Судя по картинке, нужно рисовать, пока не лопнут глаза.
Каждый раз, работая над анимационным персонажем, стройте его из основных форм. Если все сделать правильно, то персонаж будет выглядеть объемным, а не плоским.
Каждый персонаж для классической анимации строится по определенной формуле, когда его можно разобрать на части.
Чем выше ваши умения в рисунке – тем болеше вы годитесь для профессии аниматора.
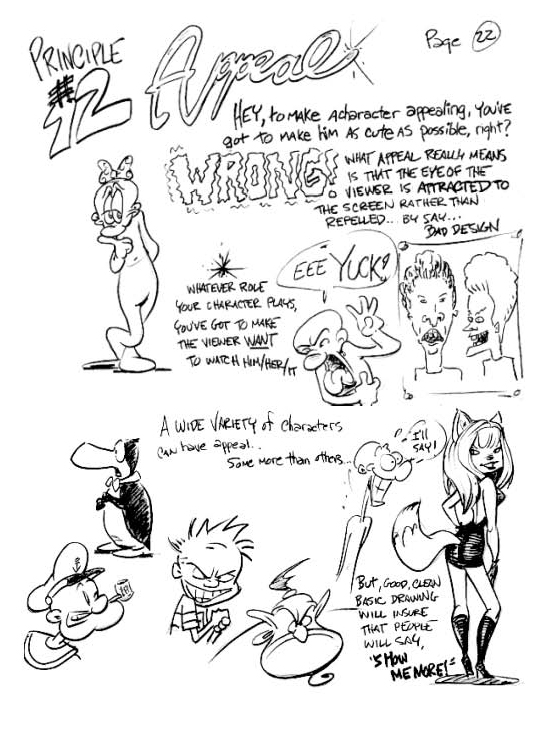
12. Appeal (Привлекательность )

Сделать персонаж привлекательным совсем не означает сделать его няшкой-милашкой. На самом деле, сценическая привлекательность означает, что персонаж привлекает внимание зрителя, приковывает взгляд. Невзирая на то, какую роль будет играть персонаж, вы можете сделать его таким, чтобы зритель не спускал в него глаз и хотел смотреть еще и еще. Даже уродливый и страшный злодей должен вызывать симпатию.
Источник – E-Book - How To Draw - Comics and Cartoons, Basic Drawing Tips Included