研究活動 "アニメーション。漫画の作成" クラシックアニメーションの原則
注意:
Animateのほとんどの操作と同様に、ActionScriptではアニメーションは必要ありません。 ただし、必要に応じてActionScriptを使用してアニメーションを作成することもできます。
クラシックアニメーション これはAnimateでアニメーションを作成する古い方法です。 これらのアニメーションは新しい モーションアニメーションしかし、時にはそれらを作成するのがより難しく、柔軟性に欠ける場合もあります。 ただし、クラシックアニメーションでは、モーショントゥイーンでは使用できないコントロールオプションがいくつか用意されています。 ほとんどのユーザーは新しいモーションアニメーションで作業する方が好きですが、一部のユーザーは古典的なアニメーションを使用します。 相違点の詳細については、を参照してください。
はじめに:
クラシックモーショントゥイーンで作業を始める前に、次の点を考慮してください。
クラシックアニメーションはアニメでアニメーションアニメーションを作成する古い方法です。 新しい、より簡単な方法は、モーショントゥイーンを使用することです。 参照してください。
クラシックアニメーションの助けを借りて、3Dプロパティをアニメートすることはできません。
アニメーションドロップシャドウ。 このサンプルにアクセスするには、Samples.zipファイルをダウンロードして解凍し、Graphics \\ AnimatedDropShadowフォルダに移動します。
アニメーションとグラデーション。 このサンプルにアクセスするには、Samples.zipファイルをダウンロードして解凍し、Graphics \\ AnimationAndGradientsフォルダに移動します。
クラシックモーショントゥイーンのキーフレームの作成と編集
古典的なアニメーションの変更点については、 キーフレーム 。 トゥイーンアニメーションでは、アニメーションの主な瞬間にキーフレームが設定され、アニメートではキーフレーム間にフレームの内容が作成されます。 トゥイーンアニメーションの中間フレームは、ライトブルーまたはライトグリーンで強調表示され、矢印はフレーム間に描画されます。 アニメーションドキュメントの図形は各キーフレームに保存されるため、何かが変化しているアニメーションポイントでのみキーフレームを作成する必要があります。
キーフレームは次のようにタイムライン上に表示されます。実線の丸はコンテンツのあるキーフレームを表し、フレームの前にある空の円は空のキーフレームです。 1つのレイヤーに追加される後続のフレームは、キーフレームと同じ内容を持ちます。
クラシックアニメーションでは、キーフレームのみを編集できます。 Tweenフレームは表示できますが、直接編集することはできません。 トゥイーンフレームを編集するには、定義しているキーフレームの1つを変更するか、開始フレームと終了フレームの間に新しいキーフレームを追加します。 現在のキーフレームにアイテムを追加するには、アイテムをライブラリパネルからワークスペースにドラッグします。
複数のフレームを同時に表示および編集するには、 "計算のモードを使用する".
キーフレームの作成
タイムラインでフレームを選択し、挿入/タイムライン/キーフレームを選択します。
マウスの右ボタン(Windows)またはControlキー(Macintosh)を押しながらタイムラインのフレームをクリックし、[キーフレームの挿入]コマンドを選択します。
タイムラインにフレームを挿入する
新しいフレームを追加するには、[挿入] - [タイムライン] - [フレーム]を選択します。
新しいキーフレームを追加するには、キーフレームが配置されているフレームを右クリック(Windows)またはControlキーを押しながらクリック(Macintosh)し、コマンドを選択して、挿入\u003eタイムライン\u003eキーフレームを選択します 「キーフレームを挿入する」
新しい空白のキーフレームを追加するには、「挿入」\u003e「タイムライン」\u003e「キーフレーム」と選択し、右クリック(Windows)またはControlキーを押しながらクリック(Macintosh)し、 コマンド "Empty keyframe"を実行します。
フレームまたはキーフレームの削除または変更
フレーム、キーフレームまたは一連のフレームを削除するには、右クリック(Windows)またはControlキーを押しながらクリック(Macintosh)し、フレームの削除を選択してフレームを選択します。 隣接するフレームは変更されません。
フレームまたはフレームのシーケンスをコンテンツとともに移動するには、それらを選択して目的の位置にドラッグします。
キーフレームの継続時間を長くするには、「Alt」キーまたは「Option」キーを押しながら、新しいシーケンスの終了フレームまでドラッグします。
フレームまたはフレームのシーケンスをコピーして貼り付けるには、それらを選択し、編集/タイムライン/フレームのコピーを選択します。 置き換えるフレームまたはフレームのシーケンスを選択し、編集/タイムライン/フレームの挿入を選択します。 ターゲットタイムラインでコピーしたフレームの正確な数を置き換えるには、[フレームの挿入と上書き]オプションを選択します。
キーフレームを単純なフレームに変換するには、キーフレームを選択し、「修正」\u003e「タイムライン」\u003e「キーフレームを消去」と選択するか、キーフレームを右クリック(Windows)またはControlキーを押しながらクリック(Macintosh)し、 コマンド "Clear keyframe"を実行します。 クリアされたキーフレームおよびすべてのフレーム(次のキーフレームまで)は、クリアされたフレームに先行するフレームの内容に置き換えられます。
キーフレームまたは一連のフレームをドラッグアンドドロップを使用してコピーするには、Altキー(Windows)またはOptionキー(Macintosh)を押しながらドラッグして新しい場所にドラッグします。
トゥイーンフレームのシーケンスの長さを変更するには、開始フレームまたは終了フレームを左右にドラッグします。
ライブラリから現在のキーフレームにアイテムを追加するには、アイテムをライブラリパネルからステージにドラッグします。
アニメーションシーケンスを反転するには、1つまたは複数のレイヤーで目的のフレームを選択し、[修正] - [タイムライン] - [フレーム反転]を選択します。 シーケンスの始めと終わりには、キーフレームが必要です。
インスタンス、グループ、またはテキストにクラシックモーショントゥイーンを追加する
インスタンス、グループ、およびタイプのプロパティの変更をアニメートするには、クラシックモーショントゥイーンを使用できます。 アニメーションは、インスタンス、グループ、フォントの中間位置、サイズ、回転、傾きを作成できます。 また、インスタンスやフォントの中間色を作成し、徐々に色を変えたり、インスタンスを徐々に消したり表示したりすることもできます。
グループまたはフォントカラーの中間フレームを作成する前に、それらをシンボルに変換します。 テキストブロック内の個々の文字をアニメーション化する前に、各文字を別々のテキストブロックに配置します。
クラシックアニメーションを適用し、2つのキーフレーム間のフレーム数を変更するか、グループまたはシンボルを別のキーフレームに移動すると、アニメートは自動的に中間フレームを自動的に作成します。
クラシックモーショントゥイーンを作成する
ペンツール、楕円ツール、長方形ツール、鉛筆ツール、またはブラシツールを使用してグラフィックオブジェクトを作成し、シンボルに変換します。
ワークスペースにインスタンス、グループ、またはテキストブロックを作成します。
ライブラリインスタンスからシンボルインスタンスをドラッグします。
項目を新しい位置に移動します。
要素のサイズ、回転、傾きを変更します。
要素の色を変更します(インスタンスまたはテキストブロックのみ)。 インスタンスまたはテキストブロックではない要素の色の中間フレームを作成するには、フォームアニメーションを使用します。
アニメーションフレーム範囲内の任意のフレームをクリックし、[挿入]\u003e [クラシックモーションアニメーション]を選択します。
アニメーションフレームのフレームで任意のフレーム(Windows)またはControlキー(Macintosh)を右クリックし、ショートカットメニューからクラシックモーションピクチャを作成を選択します。
クラシックモーションアニメーションをゆっくりと開始して最終アニメーションフレームに向かって加速するには、-1と-100の間の負の値を入力します。
クラシックモーショントゥイーンをすばやく開始し、最終アニメーションフレームに向かってスローダウンするには、1〜100の正の値を入力します。
アニメーションフレームの範囲内でより複雑な速度変更を実行するには、Slowdownフィールドの横にあるEditボタンをクリックしてUser Deceleration and Accelerationダイアログボックスを開きます。
デフォルトでは、中間フレーム間の変化率は一定です。 加速は、変化率の緩やかな変化のために、より自然な形の加速または減速をもたらす。
回転を無効にするには、「いいえ」(デフォルト設定)を選択します。
動きの少ない方向にオブジェクトを一度回転させるには、「自動」を選択します。
指示通りにオブジェクトを回転させ、ターン数を入力するには、 "時計回り"または "反時計回り"を選択します。
レイヤー名をクリックしてアクティブにし、アニメーションを開始するレイヤーの空のキーフレームを選択します。 これは古典的なアニメーションの最初のフレームになります。
クラシックアニメーションの最初のフレームにコンテンツを追加するには、次のいずれかの操作を行います。
注意:
モーショントゥイーンを作成するには、レイヤー上に1つの要素しか必要ありません。
アニメーションを終了する必要がある2番目のキーフレームを作成し、新しいキーフレームを選択したままにします。
最終フレームのアイテムを編集するには、次のいずれかの操作を行います。
クラシックアニメーションを作成するには、次のいずれかの操作を行います。
ステップ2でイメージオブジェクトが作成された場合、Animateはオブジェクトをシンボルに自動的に変換し、名前に割り当てます トゥイーン1.
手順4で項目のサイズを変更した場合は、「スケール」を選択し、プロパティインスペクタの「アニメーション」セクションを選択して、選択した項目のサイズ変更をアニメートします。
より現実感のある動きを提供するには、クラシックモーショントゥイーンに減速/加速を適用します。 クラシックアニメーションにスローダウンを適用するには、プロパティインスペクタの[アニメーション]セクションにある[スロー]フィールドを使用して、クラシックモーショントゥイーンの各インスタンスの減速値を指定します。 「カスタムスローダウンとアクセラレーション」ダイアログでは、クラシックモーショントゥイーンの速度をより正確に制御できます。
値を「スローダウン」フィールドにドラッグするか、値を入力して中間フレーム間の変化率を調整します。
アニメーション中に選択したアイテムを回転するには、プロパティインスペクタの「回転」メニューで目的のオプションを選択します。
注意:
手順8の回転は、手順4の最終フレームに適用された回転に追加されます。
モーションパスを使用する場合は、プロパティインスペクタで[パスの向き]オプションを選択して、モーションパスに対してアニメーション要素のベースラインを設定します。
グラフィックシンボルインスタンスのアニメーションをメインタイムラインと同期させるには、プロパティインスペクタで[同期]オプションを選択します。
注意:
チームは、「修正」\u003e「タイムライン」\u003e「同期の文字」、パラメータとして「同期」数にトゥイーンのフレーム数を再計算しタイムラインに割り当てられたフレームの数に対応していました。 シンボル内のアニメーションシーケンス内のフレーム数が、グラフィックインスタンスがドキュメント内に占めるフレーム数の倍数でない場合は、「同期」コマンドを使用します。
モーションパスを使用する場合は、「スナップ」を選択して、アニメーション化された要素をモーションのパスに登録ポイントに沿って付加します。
XMLファイルとして保存された古典的なアニメーションの操作
Animateでは、古典的なアニメーションをXMLファイルの形式で扱うことができます。 自分の環境Animateでは、古典的なアニメーションに対して次のコマンドを使用できます。
XMLとしてモーションをコピーする
XMLとしてモーションをコピーする
指定したフレームの任意のオブジェクトに適用されたモーションプロパティをワークエリアにコピーすることができます。
タイムラインでキーフレームを選択します。
コマンド/モーションをXMLとしてコピーを選択します。
XMLとしてモーションをエクスポートする
ワークスペース内の任意のオブジェクトに適用されたモーションプロパティを、保存可能なXMLファイルに書き出すことができます。
古典的なアニメーションを作成します。
「コマンド」\u003e「モーションをXMLとしてエクスポート」を選択します。
ファイルを保存する適切な場所を探します。
XMLファイルの名前を指定し、[保存]ボタンをクリックします。
XMLとしてモーションをインポートする
モーションプロパティが定義されている既存のXMLファイルをインポートできます。
作業領域内のオブジェクトを選択します。
「コマンド」\u003e「XMLとしての移動をインポート」を選択します。
場所を入力し、XMLファイルを選択します。 [OK]をクリックします。
[特殊モーションペースト]ダイアログボックスで、選択したオブジェクトに適用するプロパティを選択します。
[OK]をクリックします。
モーションガイドレイヤーを作成する
オブジェクトの移動を制御するには クラシックモーションアニメーション ガイド層を作成します。
レイヤーをドラッグすることはできません モーションアニメーション または 逆運動学の姿勢 ガイド層上にある。
通常のレイヤーをガイドレイヤーにドラッグします。 その結果、ガイド層は、ガイド層となり、通常の層を新しいガイド層と接続する。
注意:
誤ってガイドレイヤを変換しないようにするには、すべてのガイドレイヤをレイヤリストの最下部に配置することをお勧めします。
パスに沿ったモーションの古典的なアニメーションを作成する
先頭のレイヤーでは、インスタンス、グループ、およびテキストブロックをアニメートするためのパスを描くことができます。 複数のオブジェクトを1つのパスに従わせるには、いくつかのレイヤーを先頭のレイヤーにバインドします。 先頭の層に結ばれた従来の層は、スレーブ層になります。
この例では、別々のレイヤー上の2つのオブジェクトが同じ動きの輪郭に取り付けられています。
従来のモーショントゥイーンのモーションパスを作成する
古典トゥイーンスクロールモーションガイドレイヤーのための層モーションガイドパスを追加し、「ペン」ツール「鉛筆」の助けを借りて、所望の軌跡を描画するには、「線」、「円」、「長方形」または「ブラシ」。
モーションガイドレイヤーにパスを挿入することもできます。
アニメーションオブジェクトをドラッグして、最初のフレームの行の先頭に、最後のフレームの行の最後にスナップします。

操縦道の始まりに結ばれた車のイメージ。
注意:
バインド結果を改善するには、シンボルをコンバージョンポイントにドラッグします。
操作中にオブジェクトの移動のみが表示されるようにガイドレイヤーとパスを非表示にするには、先頭のレイヤー上に目のアイコンが表示されている列をクリックします。
アニメーションを再生するとき、パスに沿ってグループまたはシンボルが続きます。
古典的なモーショントゥイーンのシーケンスを作成します。
プロパティインスペクタで[等高線で指定する]オプションを選択すると、中間要素のベースラインがモーションパスに沿って配置されます。 [スナップ]オプションを選択すると、中間要素の基準点がモーションパスにリンクされます。
クラシックモーショントゥイーンを含むレイヤーの名前をクリックし、右クリック(Windows)またはControlキーを押しながらクリック(Macintosh)し、[クラシックアニメーションガイドの追加]をクリックします。
Animateは、クラシックモーションアニメーションレイヤーの上にモーションコントロールレイヤーを追加し、クラシックモーションアニメーションレイヤーの名前をインデントして、モーションガイドレイヤーに関連付けられていることを示します。
注意:
タイムラインに既にガイドレイヤーがある場合は、ガイドレイヤーの下にあるクラシックモーションアニメーションを含むレイヤーをモーションガイドにドラッグし、クラシックモーショントゥイーンと結びつけることができます。
![]()
クラシックモーショントゥイーンを含むレイヤー上のモーションガイドのレイヤー。
レイヤを先頭レイヤにバインドする
既存のレイヤーをマスターレイヤーの下にドラッグします。 先頭のレイヤーの下のレイヤーはインデントされています。 このレイヤー上のすべてのオブジェクトは自動的にパスに結び付けられます。
最上位レイヤの下に新しいレイヤを作成します。 トゥイーンアニメーションが適用されるこのレイヤー上のオブジェクトは、モーションの輪郭に沿って自動的に移動します。
リードレイヤの下のレイヤを選択します。 [修正] - [タイムライン] - [レイヤプロパティ]を選択し、ガイドラインを選択します。
次のいずれかの操作を行います。
マスターレイヤーからレイヤーを分離する
レイヤーをマスターレイヤーの上の位置にドラッグします。
[修正] - [タイムライン] - [レイヤーオプション]を選択し、レイヤータイプとして[標準]を選択します。
リンクを解除するレイヤーを選択し、次のいずれかの操作を行います。
クラシックモーショントゥイーンのプロパティを挿入する
「モーションの挿入」コマンドを使用すると、クラシックアニメーションをコピーし、別のオブジェクトに適用する必要がある特定のプロパティのみを挿入できます。
タイムラインで、コピーするクラシックアニメーションを含むフレームを選択します。 選択したフレームは同じレイヤーにある必要がありますが、1つのクラシックアニメーションをカバーする必要はありません。 選択した領域は、トゥイーンアニメーション、空のフレーム、または2つ以上のトゥイーンアニメーションにまたがることができます。
編集/タイムライン/モーションのコピーを選択します。
コピーするクラシックコピーアニメーションを取得する文字のインスタンスを選択します。
編集/タイムライン/特殊モーションの挿入を選択します。 シンボルインスタンスに追加するクラシックモーショントゥイーンの特殊なプロパティを選択します。 クラシックモーショントゥイーンの次のプロパティがあります。
X位置
オブジェクトをX軸に沿って移動します。
Yポジション
オブジェクトをY軸に沿って移動します。
水平スケール
オブジェクトの現在のサイズと実際の水平方向の寸法(X)の比率。
垂直スケール
オブジェクトの現在のサイズと実際の垂直方向の寸法(Y)の間の関係を示します。
回転と傾き
オブジェクトの回転と傾斜これらのプロパティは、同時にオブジェクトに適用する必要があります。 傾きは度単位の回転の尺度です。したがって、回転と傾きを同時に行うと、これらのプロパティのそれぞれが他のプロパティに影響します。
カラー
色相、明るさ、アルファチャンネルなどのすべてのカラー値がオブジェクトに適用されます。
フィルタ
選択した範囲のすべての値とフィルターの変更。 フィルタがオブジェクトに適用されている場合、フィルタは変更されていない値で追加され、その状態(オンまたはオフ)も新しいオブジェクトに適用されます。
オーバーレイモード
オブジェクトのブレンドモードを適用します。
スケールの最終的なプロパティを変更する
プロパティが設定されていない場合は、すべてのプロパティがターゲットオブジェクトに対して追加されたことを示します。 設定されている場合、このオプションはターゲットのスケールプロパティを上書きします。
回転と傾斜の最終的な特性を変更する
プロパティが設定されていない場合は、すべてのプロパティがターゲットオブジェクトに対して追加されたことを示します。 設定されている場合、追加されたプロパティは、オブジェクトの既存の回転および傾斜のプロパティを上書きします。
必要なフレーム、トゥイーンアニメーション、および文字に関する情報が、元のコピーされたトゥイーンアニメーションと一致するように追加されます。
従来のシンボルアニメーションをアクションパネルにコピーするか、別のプロジェクトでActionScriptとして使用するには、ActionScript 3.0でモーションをコピーコマンドを使用します。
スロー設定のセットを作成する
減速の設定は、ワークエリア内のオブジェクトに適用できる事前設定減速です。
クラシックモーショントゥイーンの場合、いくつかの一般的な減速設定が利用できます。 リストから設定のセットを選択し、選択したプロパティーに適用することができます。
![]()
HTML5 Canvasドキュメントタイプを使用している場合は、減速設定セットの出力ファイルjsを最適化することができます。 出力を作成すると、HTML5 Canvasは遅いJSアニメーション関数を使用します。
クラシックモーショントゥイーンにカスタムの加減速を使用する
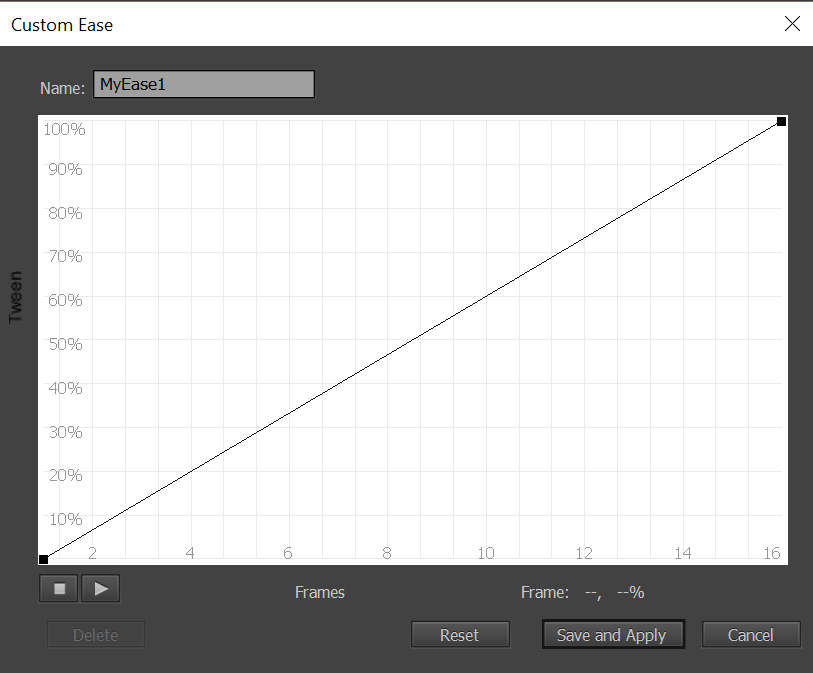
[Custom Acceleration / Acceleration]ダイアログボックスには、時間内の移動速度をグラフで表した図が表示されます。 横軸はフレームを示し、縦軸は変更の割合を示します。 最初のキーフレームは0%で表され、最後のキーフレームは100%として表されます。
曲線グラフの傾きは、オブジェクトの変化率を示します。 カーブが水平(傾斜なし)の場合、速度はゼロです。 カーブが垂直の場合、変更は瞬時に発生します。

一定の速度を表示する「カスタム減速/加速」ダイアグラム。 このダイアログボックスを開くには、クラシックモーショントゥイーンのフレームを選択し、プロパティインスペクタの[スローダウン]セクションの[編集]ボタンをクリックします。
ユーザ減速の保存
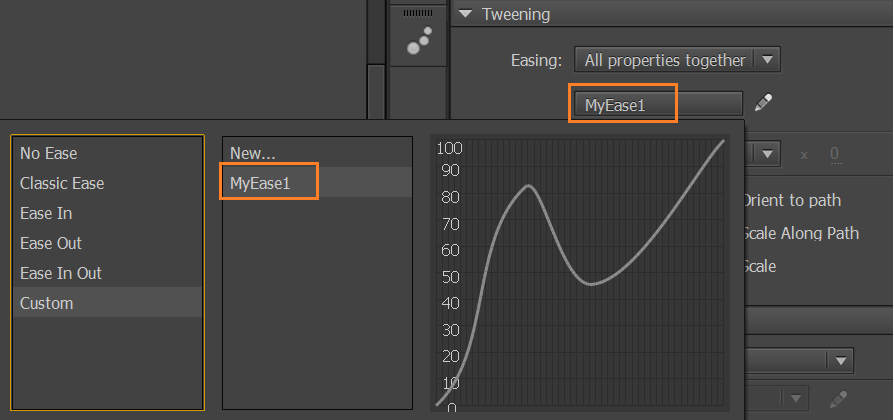
適切なボタンをクリックしてカスタム減速度を保存し、ユーザーリストで選択して使用することができます。 変更後、編集モードで[保存して適用]ボタンをクリックします。 次のスクリーンショットでは、カスタム設定の減速設定が名前の下に表示されます MyEase1.

セルゲイ・ガシニコフ
多くの3次元キャラクターを見ると、これらは魂のない機械的な人形であると考えているので、アニメーション映画の生きた英雄とは異なります。 それにもかかわらず、3次元モデルをアニメーション化することは難しくありません。 12のディズニー原則を知り、作品に適用するだけで十分です。 これらの原理は乗算器と乗算器で書かれていますが、3次元グラフに簡単に適用できます。
ディズニーの原則は、マスターの毎日の経験に基づいて実際的な方法で得られました。 彼らは非常にうまく書かれており、その適用結果は非常に効果的で、最初にディズニー・スタジオのアニメーター、そして世界全体の乗数のための原則が義務的なテーマになりました。
圧縮および伸長、
準備、または先取り、
風光明媚な、
「まっすぐに」描画し、「姿勢から姿勢に」描画する
動きと重なりによって、
遅い進入と退出、
二次的な行動、
タイミング、またはタイミング、
誇張、
"強い"(プロ)描画、
魅力。
この記事を読んでいるすべての人に、私はこれらのすべての原則と、それらを3Dでどのように使用することができるかについて話し合うつもりです。
原則1.圧縮と伸長
アニメーションの第1の原則は非常に単純で非常に重要です。 それは基本的なことです。 あなたの助けを借りて、キャラクターを簡単に "復活"させ、画面上の動きの自然さの錯覚を作り出します。 これは、動きのある生体(および多くの無生物)が常に圧縮されてから伸ばされるという事実に基づいています。
この原理は、ジャンプボールの例で容易に説明される。 図1を見てください。ボールがサーフェスとの衝突の瞬間に各アークの底でどのくらい収縮するかに注目してください。 次の瞬間(リバウンド時)には、ボールが伸びています。 これらの圧迫と伸張は、動きを自然に、信じられないほどにします。 経験豊かな人間の目に、ボールが飛び降りている理由を説明します。
他の簡単な図でも同じ操作ができます(図2)。
同様に、文字をアニメートする必要があります(図3)。 より複雑なフォームのすべての違い。

このメソッドを使用する場合、オブジェクトのボリュームは一定のままでなければならない1つのルールに従う必要があります。 垂直方向の伸張は、水平方向の平坦化によって補償されるべきであり、逆もまた同様である。 乗数は小麦粉の袋を使った成功例です。どんな投げでも形は変わりますが、小麦粉の量は変わりません。 おそらく、それは乗数が古典的な「小麦粉バッグ」を描き、練習するのが好きな理由です。 (図4)

この方法は、3Dシーンで使用できます。 あなたのキャラクターが機械的な人形ではないようにするには、 視聴者がスクリーン上で起こっていたことを信じるように、あなたのヒーローに共感し始めました。
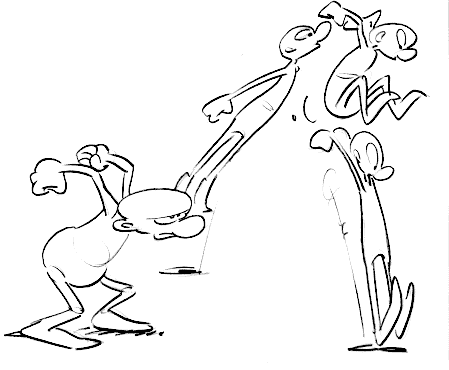
ここでは、この原則を使用した例を示します(図5)。 2人のキャラクターがスタンドから地面に飛びます。 1つのキャラクターはソリッドボディーのロボットで、2番目のキャラクターは弾力性があり生きている - マウスです。 圧縮伸長原理は、両方の文字に有効です。 しかし、ロボットの場合、金属製のスピンドルは圧縮できないため、圧縮伸縮はほとんど目に見えません。 マウスジャンプは、古典的なディズニーの圧縮ストレッチ原理です。 このキャラクターを構成する筋肉や脂肪は非常に弾力性があり、形が簡単に変わります。
あなたのシーンでこの方法を自由に使用して、小さな圧縮ストレッチはあなたのヒーローに自然を与えます。 圧縮ストレッチを増やすと、文字をより漫画的に見せることができます。 圧縮ストレッチの程度を変更すると、オブジェクトの弾力性が示され、シーンの気分を変えることができます。 試してみてください!
原則2.準備または期待
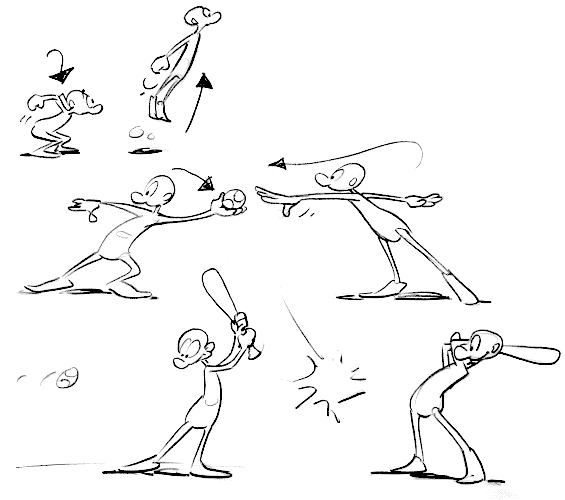
キャラクターが飛ぶ前に座っていなければならないことは確かです。 おそらく、月にはそれは余分ですが、地球上では重力と闘う必要があります。 したがって、最初にキャラクターは座って、ジャンプするだけです。 原則として、各アクションの前には 準備。 それは 先制 どのようなことが起こっているのかを視聴者に知らせる。 視聴者は、手を振っている人物を見て、瞬間にボールが投げられることを理解する。 バットがボールを打つことを予期していることを示すだけで十分であり、視聴者は既にインパクトの瞬間を示すことはできない。 (図6)。

この原理を3Dで使用する例を見てください(図7)。 重い袋を車に投げるには、最初に反対の方向に逸脱してからスローするだけです。

手、足、キャラクターの頭部をアニメートするときにも同じ原則を使用する必要があります。 たとえば、頭を横にするには、まず反対側に少し動かす必要があります(図8)。

原則3.風景
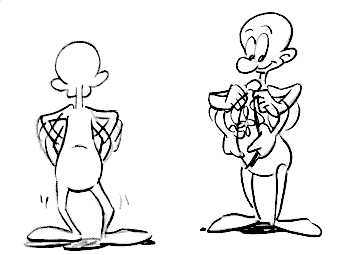
どのストーリーでも、ストーリーとそれがどのように表示されるかが重要です。 画面上のアクションは、視聴者のために設計されており、起こることはすべて非常に明確で理解しやすく、認識可能でなければなりません。 たとえば、左の男は何をしていますか? それは明らかではない。 答えが明らかになるにつれて、それを配備する価値はあります。 彼は結びついて結びついている(図9)。

表情は風光明媚であり、読みやすさがあれば、視聴者に影響を及ぼす場合、その気分は風光明媚です。 はっきりと見える、レプリカ - - 読みやすいテキスト - 認識される文字、細部の自然理解できる、などの文字の動きが服を隠す、またはビューの角度の間違った選択を塗りつけ、または何か他のものの影に隠れてはいけません...
それは2Dで...そして3Dについてはどうですか? すべて同じ。 つまり、各フレームには何が起こっているのかを明確に記述する必要があります。 テストレンダリングを行い、視聴者が必要とするすべての情報を取得することを確認します。 カメラからのビューが正しく選択されていること、バックグラウンドがメインアクションから注意をそらさないこと、文字が見やすいこと、アクションが理解できることを確認してください。 そしてそれだけが続く。
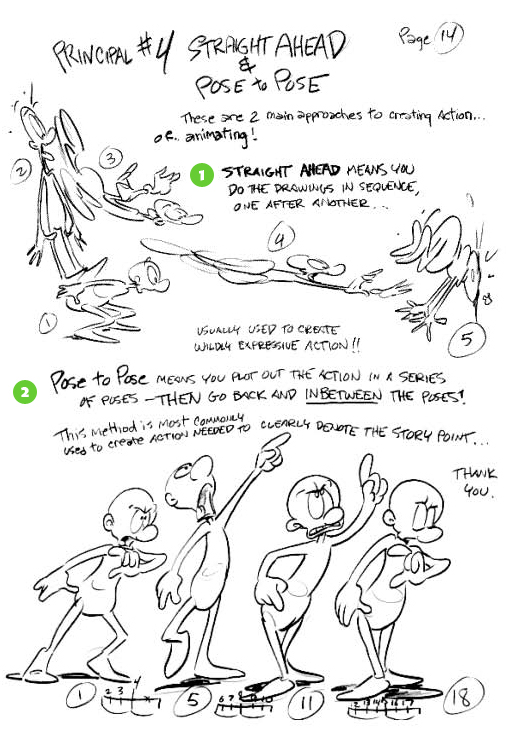
原則4.「まっすぐ」描き、「姿勢から姿勢へ」描く
アニメーションを作成するには、まっすぐ前方から姿勢への2つのアプローチがあります。
「まっすぐ」を描画すると、フレームごとにフレームを描画していることを意味します。 このメソッドは通常、非常にアクティブな(高速な)シーンを作成するときに使用されます。 (図10)

「姿勢から姿勢へ」を描くと、シーン全体のキーポーズ(段階)を描き、その後戻ってこれらのポーズの間にショットを描くことを前提としています。 このメソッドは、アニメーションで最も一般的です。 (図11)

この方法は、3Dで作業しているすべての人に100%親しまれています。 「ポーズからポーズまで」描くことは、キーフレームを使った古典的な作品です。 しかし、非常に速いシーンでは、私は、「ストレート・アヘッド」メソッドを使って、驚きとノベルティの要素を備えた即興アニメーションを得ることをお勧めします。
一年前に私は既にブログについてメモを取った。 実際、私は情報を複製しますが、アニメーションに関する理論はあまりないと確信しています。 そして、何よりもbeechesと多くの写真がある場合、イラストの多数によって支持され、理論よりも良いことができます:)
ソース - 電子ブック - 描く方法 - コミックと漫画、基本的な図面. 本をダウンロードする フルボリュームでは、リンクの下で可能です。
一言で言えば、イラストが非常にはっきりしていて、わかりやすいように思えました。 しかし、少し時間を取って少なくともいくつかのことをすることにしましたが、結局のところ、誰もが手書きの英語を読むのは簡単ではありません。 私は当初予定よりも多くを支払うことが、途中で投げなければならなかった、私は好きではない、私は自分自身を収集し、12の原則のほかに:)を終了しなければならなかった時は、それはまた、アニメーターの宝庫で他の有用な情報が含まれているので、それは、少なくともマウスに目を通す価値があります。 したがって、イラストのアニメーションの12原則。
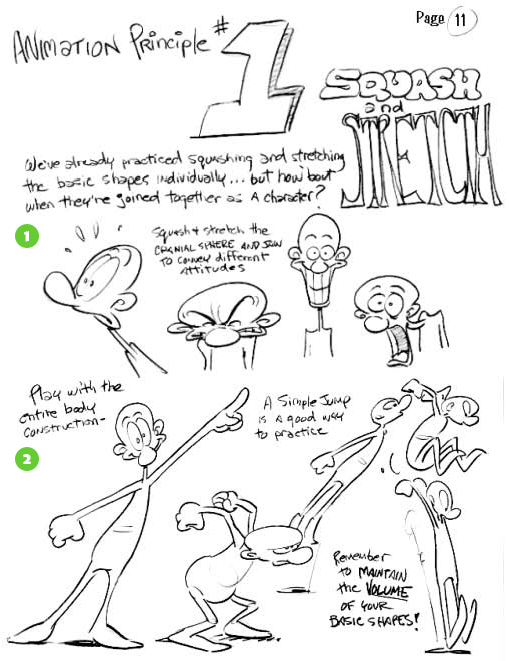
1. スカッシュとストレッチ (圧縮とストレッチ)

この本のページでは、主なフォーム(円、四角など)を圧縮して伸ばす方法を示しています。 これはキャラクターにどのように適用されますか?
2)体の形で遊ぶ、通常のジャンプはアニメーションの練習に非常に良いです。 しかし、身体のボリュームを保つことを忘れないでください - キャラクターを長くすると同時にキャラクターを長くします。
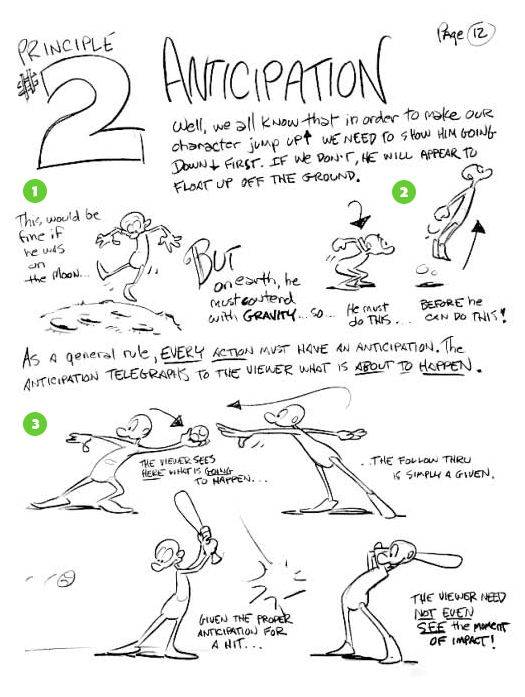
2. 準備または予期 (準備または期待)

我々は、ジャンプする前にまず座る必要があることをすべて知っています。 これが行われなければ、私たちがザムレジに乗っていると感じるでしょう。 この位置合わせは、我々は月(1)上にあるかどうか、非常に良いですが、土地の上に、我々は重力と格闘、そしてそれを行う方法(バウンスする前に、:)を意味し、あなたは座ってする必要があります(2)。
主なルール(3) - アニメーションの各動作には準備動作があります。 キャラクターは、何かをする前に、アクションを拒否し、逆を行います(たとえば、バットでボールを打つ前に、手を戻す必要があります)。 プリエンプションは、今起こることについて視聴者を準備します。
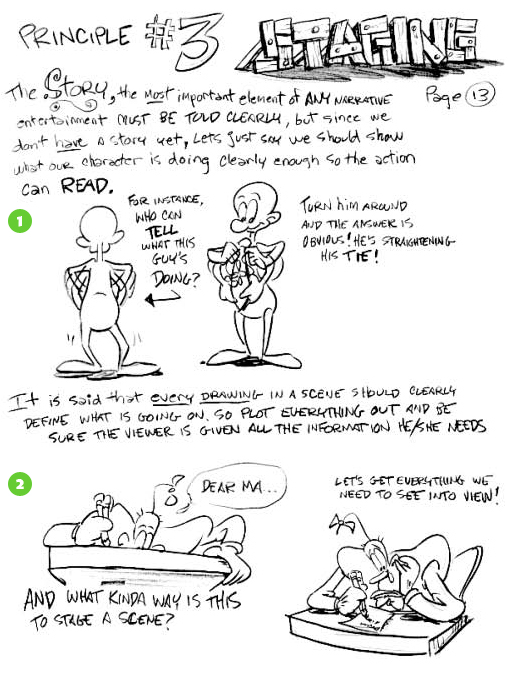
3. ステージング(景色)

ストーリーは、可能な限り明確かつ分かりやすいように、視聴者に与えられるべきである。 キャラクターの行動はどんな位置でも読むべきです。
1)小さな男は、背中で私たちに何をしたのですか? パズル..
彼を私たちに前向きにして、そして森に戻してください。そして、今はすべてが分かります:彼は彼のタイを結びつけています:)
要するに、ステージ上の私たちのビジョンの分野にあるものはすべて、視聴者に理解可能でなければなりません。 視聴者が見たものから最大限の情報を確実に受け取るようにしなければなりません。また、視力から隠れるものは何もありません。
2)人はテーブルで何かをしますか? 彼は母親に手紙を書いています(私たちはそれを別の視点で、より理解できるように見せます)。
4 . アレンジメント(Pose to Pose)とフェイズムーブメント(Straight Ahead Action)

アニメーションには2つの方法があります:
1)最初の方法はストレート・アヘッド・アクションです。ストレート・アヘッド・アクションです。
2)そして、第2の方法(ポーズからポーズ) - 最初にレイアウト(基本的な姿勢)を作り、次に中間のフレームを作ります。 このメソッドは、より便利だと考えられています(別の単語がありますが、私はそれを考えることができません:)
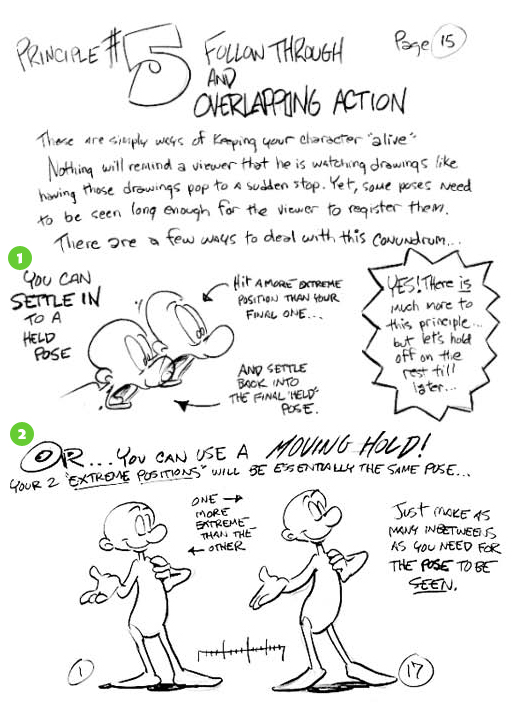
5.スルー、フォローアップ、重複アクション

文字をアニメーション化する簡単な方法がいくつかあります。 キャラクターは止まり、凍ってはいけません。 はい、いくつかの姿勢は、視聴者がよく見ることができるようにしばらくの間静的であるべきです。 この問題を解決するにはいくつかの方法があります。
1)極端な姿勢をより極端にして、普通に行く(人が入っているように見えてから、通常の最終位置に戻る)
2)移動と保留(移動保留)を使用することもできます。 これを行うには、2つの最終的なキーポジションを非常によく似たものにしますが、最初のオプションとは異なり、極端なものからより極端なものへと移行します。 そして、キャラクタ(ポーズ)の状態が読めるように、中間フレームの最大数を使用して、滑らかな遷移を一方から他方にアニメートします。
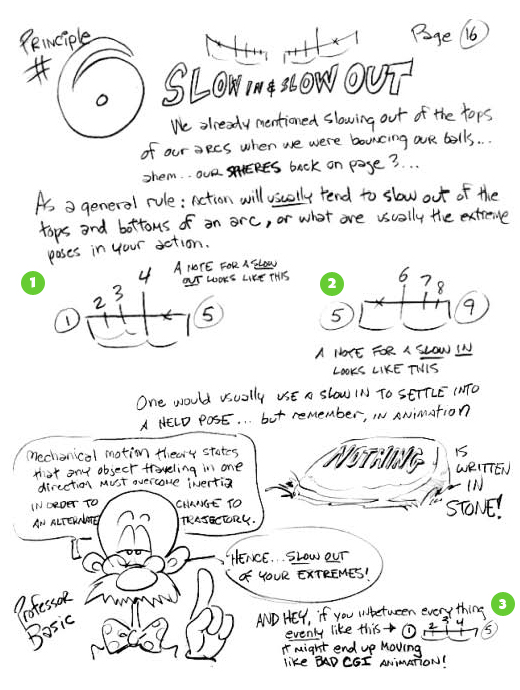
6.スローイン&スローアウト(スローインプットとスローアウトプット)

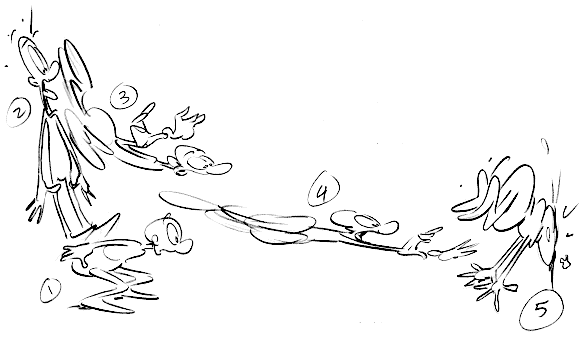
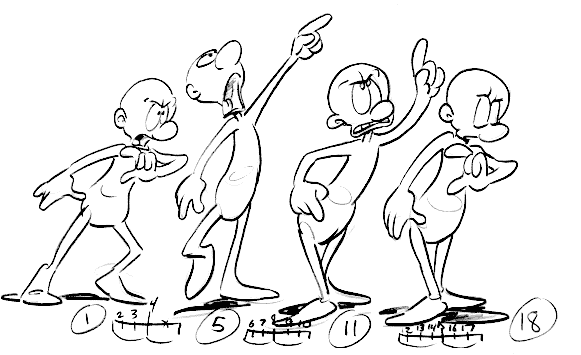
以前は、例えば、ボールがジャンプするときに、曲線の最高点(円弧)で動きが遅くなると言われていました。 主なルール:原則として、アクションのキーフレーム(点)があるアークの上下の点でモーションが常に遅くなります。 1 - 2 - 遅い進入と退出。
この方法の本質は、レイアウトを示すために主要部分が必要であるように動きが計算されることです。
良いアニメーションはこのように(1-2)、悪い方法は(3) .
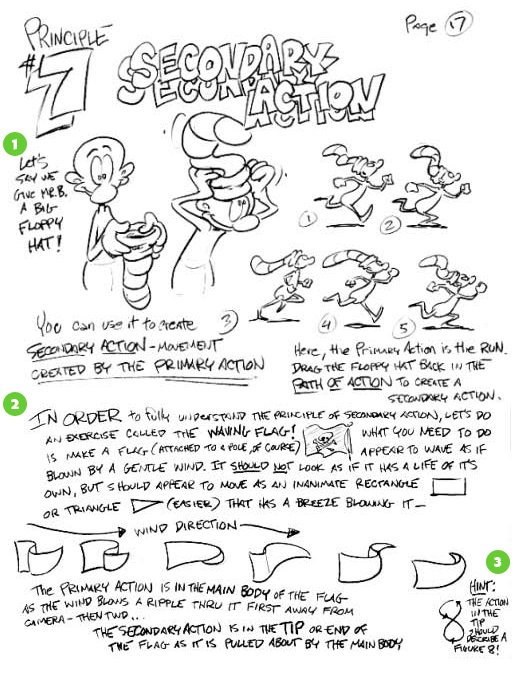
7. セカンダリアクション(追加のアクション、または表現的な詳細)

1)Mr. Beeに大型の緩やかな吊り下げキャップを差し上げます。 追加のムーブメントを作成するために使用します - メイン(この場合、メインアニメーションは実行サイクルです)に基づいて作成されたムーブメントです。
3)チップ - フラグの動きのアニメーションサイクルは図8を記述する。
その結果、追加アクションは常にメインアクションに従います。
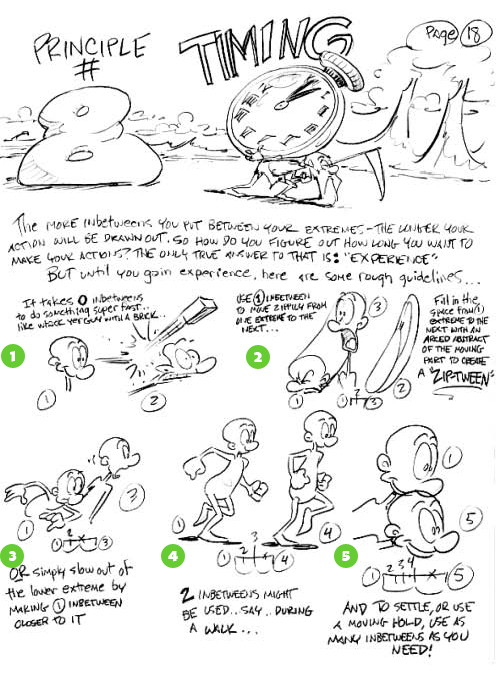
8.タイミング

時間の正しい計算は、画像の知覚のための重要な瞬間です。 行動の期待、行動そのもの、行動への反応のために、視聴者に十分な時間を設定することが重要です。
1)0中間フレーム(ブリックでキャラクターを攻撃するような非常に速い動きのため)。
2)1つのキー位置から別の位置への高速移動のための1つの中間フレーム。
3)また、1つの中間位置から出て、次の位置に近づく1つの中間フレーム。
4)2つの中間フレーム - キーフレーム間の歩行サイクル。
5)滑らかな停止 - 中間フレームの数が最大です。
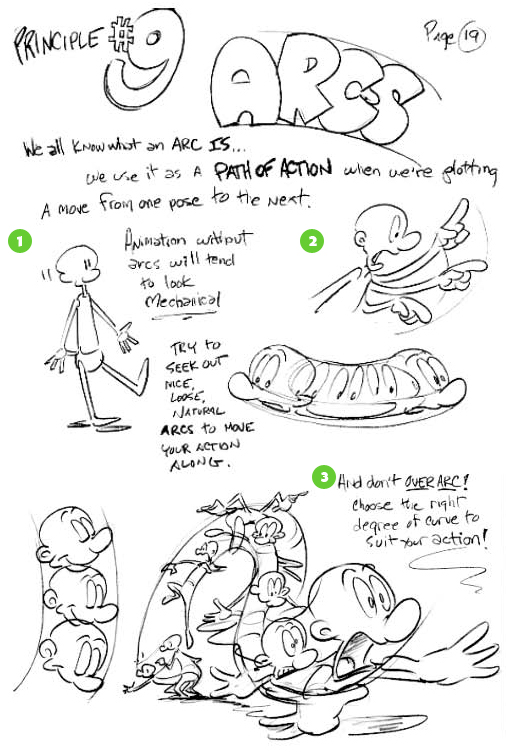
9.円弧(Arcs)

アークはある位置から別の位置への軌跡として使用されます(2)。 アーチを使用しないアニメーションは機械的に見えます(1)。 アークの境界を超えて決して行かないでください! カーブに適切な角度を選択して、動きを最も忠実にします(3)。
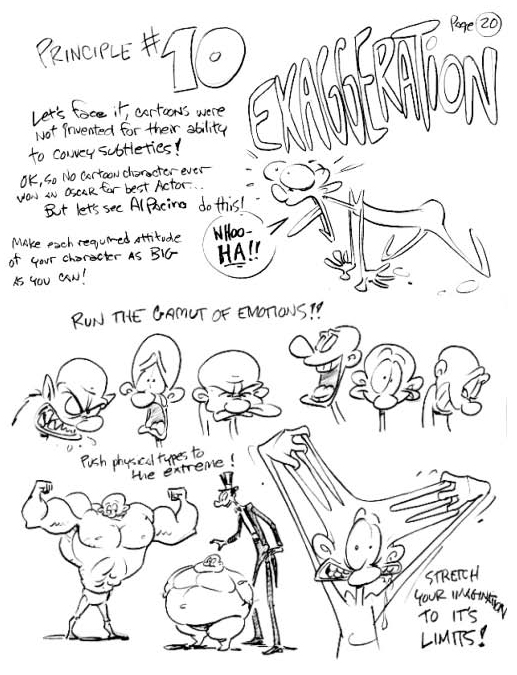
誇張(誇張、誇張)

キャラクターのそれぞれの所望の位置を、つまり感情の場合には最大にします。それは、歩行が見える場合は、魂を引き裂くだけです。そして、最も顕著で壮大なものです。 すべてのアクションを誇張することが重要であるため、キャラクターの主な特徴を強調します
11.ソリッドドローイング(プロの描画スキル)

ああ、どのくらいのテキストがスクロールしているか:)画像で判断すると、目が爆発するまで描画する必要があります。
アニメーションキャラクターを操作するたびに、基本的なフォームから構築します。 すべてが正しく行われていれば、キャラクターは平らではなく嵩張って見えます。
古典的なアニメーションの各文字は、分解できるときには、ある数式に従って作成されます。
あなたのスキルが上がるほど、アニメーターの職業に適しています。
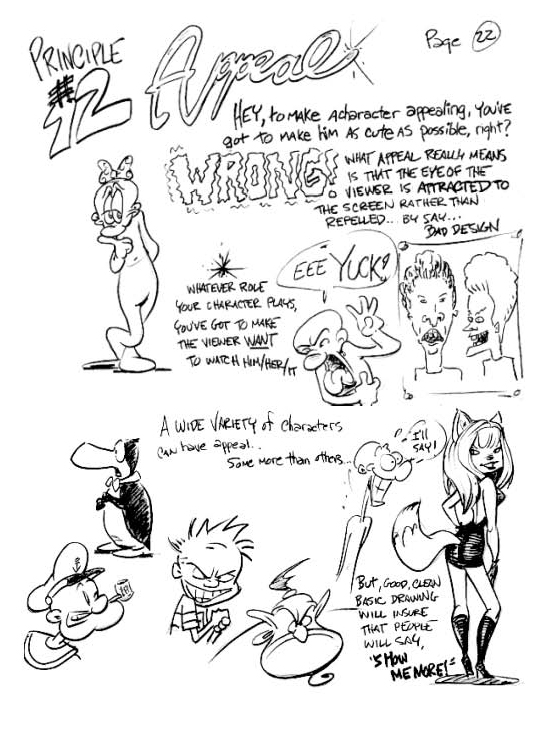
12. 上訴 (魅力)

魅力的なキャラクターにすることは、彼を看護師にすることを意味するものではありません。 実際、ステージアピールは、キャラクターが視聴者の注目を引き付け、目をリベットすることを意味します。 キャラクターがどのような役割を演じているかに関わらず、視聴者が目を離さずにもっと見ることができるようにすることができます。 醜く恐ろしい悪人でさえ、同情的でなければならない。
ソース – 電子ブック - 描く方法 - コミックと漫画、基本的な図面
地域科学・実践会議、学生の研究、デザイン、創作活動「科学の第一歩」
研究活動
多重化。
漫画の作成
Lazareva Renata、
2年生
IBSU "Insar School№2"
リーダー:
Tambovtseva Natalia Ivanovna、
小学校の先生
IBSU "Insar School№2"
Insar 2016
情報ページ
"インサラ中等学校№2"
学校長: Shchegoleva Tatyana Viktorovna
A 学校の住所:
ul。 Sovetskaya、55
学校電話: 2-10-05, 2-11-93
431430、モルドバ共和国、Insar town、
Trans。 工場、2、apt.11
電話: 89513427256, 89271717831
作業主体: Tambovtseva Natalia Ivanovna、
小学校の先生。
目次
はじめに.................................................................. 4
アニメーションの歴史................................................ 6
漫画を作成するための技術................................. 9
漫画の種類........................................ ............. 11日
実用的な部分。 質問する................................... 13
実用的な部分。 あなた自身の漫画を作る...... ...... 14
結論................................................................. 15
文学.................. .. ................................................ 16
付属書................................................................... 17日
はじめに。
漫画は一日中楽しいです!
漫画は面白い話です!
漫画は...素晴らしいです!
漫画は、スクリーン上で生き生きとするすばらしい素晴らしいファンタジーの世界です。 ペイントされた人形キャラクターは生きているように行動します。彼らは幸せで、悲しい、行動します。 信じられないほどの奇跡が起こります。おそらく、漫画が好きではない世界には子供がいません。 私も大好きです。私はすでに数えていないアニメーション漫画の数は、私はそれらについて多くを知っていたようでした。 しかし、ある日、私は思った:漫画は何ですか? どのように作成されますか? 私は自分自身でこの質問に答えることができませんでした。私はクラスメートに尋ねましたが、回答するのも難しいと感じました。授業中のすべての人が実際に漫画を見たいと思っていました(毎日15分から1.5時間)。 しかし、誰もが漫画が何であるかを知っているわけではなく、説明が難しいです。研究のために、私は図書館に行きました。
「漫画」という言葉は、さまざまな形のビジュアルアートとイラストレーションに基づいて、異なる意味を持ちます。説明的な辞書 私はその漫画、 "漫画、アニメーション映画、アニメーション"描画された(グラフィックまたは描画されたアニメーション)またはボリュメトリック(ボリュームまたは人形のアニメーション)オブジェクトの動きの連続フェーズを撮影することによって作成される作品の一種です。 これは、ラテン語の "魂"、 "アニメーション"、または "アニメーション"を意味する、私たちの映画館でのアニメーションの呼び方です。 自分のために、私は決定しました。漫画は生き生きとした絵です。 そしてその質問が生まれました:どうすれば絵を盛り上げることができますか? これはどうすればできますか? それは簡単か困難か? 私はこれらの質問に答えたいと思っていたので、私は自分の研究を行うことにしました。
私の研究の目的:自分の漫画を作る
仮説研究:私は漫画を作るのは簡単だと言っていました。
目標を達成するために、私は次のタスクを解決しなければなりませんでした:
クラスメート間で調査を行う。
アニメーションの開発の歴史を学ぶ。
学ぶ 漫画を作るための主な技術。
個人の漫画を作成する方法を学びます。
研究課題:アニメーションの研究:シンプルから複雑まで。
勉強の目的:特別な種類の映画芸術としてのアニメーション。
研究テーマ:簡単な動画を制作するためのアニメーション、方法、技術の歴史、動画を制作するプロセス。
私の仕事では、私は以下の方法を使用しました:
文学の研究。
ビデオを見る。
最も単純なアニメーション技術の研究と分析。
自分の漫画を撮影する。
結果の分析。
最初に私は研究計画をまとめました:
すべての漫画について学んでください。
漫画を作る技術を学ぶ。
いくつかの技術を試して漫画を作りましょう。
得られた経験を使って、あなた自身の漫画を作りましょう。
アニメの話。
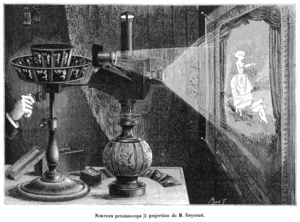
あらゆる時代と人々の芸術家たちは、彼らの作品に生命の真の動きを伝える機会を夢見ていました。 自然と人生で観察された動きを人類が捉えたいという希望は、古代のモニュメントで見いだされます。 紀元前70年代に戻る ローマの詩人・哲学者ルクレティウス 画面の動画像を点滅させるための装置について説明した。 そしてXV c。 人間の姿の動きのさまざまな段階を再現した図がある書籍がありました。 ロール状に巻かれ、その後、すぐに好転、これらの本はまた職人だった生きrisunkov.V中世であることの錯覚を作成して、図面と透明板を挿入するなどfilmoskopなどの光学機器の助けを借りて、動画視聴者のセッションを楽しま。 このような装置は魔法のランプと呼ばれていました。 CXVII ヨーロッパ全域のさまよう劇場では、このようなプレゼンテーションが行われました。
特別な装置を通して図面を再生する方法を見つける試みは続けられた。 描かれたアニメーションの誕生日と考えられています。フランスでは、独学者のエミール・ルノーが最初の (「光学シアター」)。
最初の漫画は塗装され、手塗りの画像は約15分間続いた。 それでも、音が使われました。 後で、他の乗算器がアニメーションの開発に貢献し、さまざまなジャンルとテクニックで写真を作成しました。

最初のロシア漫画の録音は、マリインスキー劇場アレクサンダーのバレエマスターによって1906年に行われたヴィクトロヴィッチ Shiryaev。漫画は動きのない風景の背景に12ダンスの数字を描いた。 レコードは2009年にのみ発見されました。Alexander Viktorovich、応用された人形劇、ドローイング、そして組み合わされたテクニック。 彼は室内に射撃館を構え、ミニステージには特別なボックスを配置し、内部から電灯を使っていくつかの層の舞台場を模倣し、アニメーションのバレエ映画を作った。 彼の目標は新しい芸術を創造することではなく、人間の動きを再現しようと試み、振り付けを再現することでした。
何年もの間、教育による生物学者Vladislav Alexandrovich Starevichは、人形芸術の父親とみなされ、1910年にのみ映画を制作しました。この漫画はカブトムシに関するもので、私たちが見たもののようなものではありませんでした。 それは教育目的のために取り下げられました。最初のロシアのアニメーターは小さな視聴者を楽しませるつもりはなく、彼はビートルズに関するドキュメンタリーを作りたかったのです。 しかし、問題に直面した科学者の撮影中に - 右のライトを取り付けるとき、カブトムシは動きを拒否した。 その後、ウラジスラフ・スタレヴィッチは、カブトムシから甲虫を作り、紐をつけて、フレームで撮影しました。 この絵は最初の人形漫画と呼ばれていました。 Starevichは昆虫でさらに類似した漫画をいくつか実行しましたが、今では実際のシナリオを使用しました。 これらの漫画は観客に非常に人気がありました。多くの人が絵がどのように作成されたか理解しておらず、作者がそのように訓練した方法に驚いていました。

これらのアニメーションは数年後に登場しました。 最初の漫画である "Mail"は、1930年のSamuel Marshakの作品に基づいています。 スクリプトの作者はMarshak自身でした。ソビエトカラー乗数は30代後半に働き始めました。 既に最初の実験はうまく終わった - 国のスクリーンでは、 "Sweet Pie"(1936年)、 "Little Red Riding Hood"(1937年)、 "Little Muck"(1939年)のような色のリボンが現れた。
その 映画スタジオを設立 " " 彼女の前に置かれた主な仕事は、子供たちと若者の視聴者のためのサービスです。
アニメーション映画の芸術家たちは、私たちの文学、民俗学、美術の伝統を習得し始めました。 彼らはロシア、外国古典、民俗物語に目を向ける。 写真の中のキャラクターは、彼らの人生を生きていて、彼らの特別な外観と習慣だけでなく、キャラクターも持っていました。 このすべては、容赦の注意を払って視聴者が最後のフレームに最初から漫画を見になります - 気の利いたプロットの状況は、独創的アクションが発生、明確な、わかりやすい歌詞、素晴らしい音楽の作曲をとるに詳細、多様な環境を見つけました。 これは、例えば、
「あなたを待つだけ!」「キッドとカールソン」、「クロコダイルジーナとチェブラーシカ」、「ザ・ブレーメン音楽隊」「ウィニーの冒険プーさん」「バターミルクから三」、および非常に多くの他の「ウーフという名前の子猫」。
このように、国内のアニメーションは国際映画市場で強い地位を築き、話題になり始め、海外にも書き始めました。戦後、ソビエトのアニメーションはすぐに回復しただけでなく、盛んになりました。 現時点では、国内の漫画はゆっくりとしかし確実に世界のアニメーションアリーナに入り始めました。 その時代の最も注目すべきテープは、「シンバッドセーラー」、「逃したチャーター」、「春のメロディー」、「こんにちは馬」です。 年が経過し、時間が変わり、技術がはるかに先行し、新しい機会が生まれました。 黒と白のフレームの代わりにダムカラー、サウンド、コンピュータアニメーションが来た。
漫画を作る技術。
漫画を作成するための最も一般的な技術 -アニメーション。 アニメーションは無生物を動かす魔法の技術です。 アニメーションでは、実際には不可能なアクションやエフェクトを作成することが主なものです。 この幻想的な世界だけであなたが飛ぶことができる、あなたの外観を変更し、自分自身を作り直してください。 オブジェクトのアニメーションは魔法のように見えます。 意外にも誰の影響もなく小さな砂粒が砂の城や鉛筆になって、紙の奇妙な画像に表示され始めたのは素晴らしいことです。
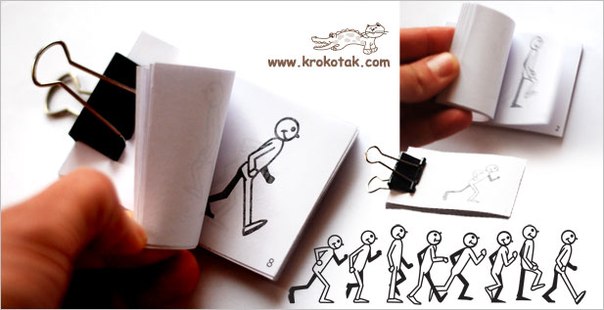
しかし、 最初の私絵を復活させる方法を学んだ。最も簡単で最長の方法は、ノートブックの各リーフの角を描いて図の動きを変え、ページをすばやくスクロールすることでした。 そして絵は生き生きとします。

以前はこのようなデバイスがあった心理学者( キネグラフ ) - シートからなる ノートブックに縫い付けられています。 ビューアは、ノートブックを特別な方法で裏返し、アニメーションの効果を観察します。 Cineographyはフォームの1つです .
それでも、ミルムービーカメラを作ることができます。 まずパターンと糊を準備します。 ミルの刃 - 動きの位相を持つ写真。 ノブを回してミルが回転すると、実際のムービーが表示されます。

上記のすべての方法を試した後、私はより現代的な撮影方法に移行することに決めました。 しかし、これは私はアニメーションを作成するための技術についての知識が不足していました。
漫画の種類。
インターネット上で、私は、 漫画は何ですか?
技術的プロセスについて:
砂のアニメーション -それは薄層との容易な粉末(スクリーニング砂、塩、コーヒー)(典型的には、すべてのアクションが手を行ったが、ブラシおよびデバイスとして使用することができる)、動画を作成するために、ガラスとの混合に適用されます。
Plasticineアニメーション - 最も古いアニメーション技法の1つです。 このジャンルでは、Alexander Tatarsky(「Plasticine crow」、「去年の雪が降った」などのアニメーターを務めました。 創造の最も魅力的な側面の1つは、驚異的な独特の特性とプラシーネの可能性です。 そのような漫画を作成することは刺激的で面白いですが、勤勉と勤勉が必要です。
人形アニメーションは容積アニメーションの方法です。 作成するときは、シーンレイアウトと人形俳優を使用します。人形は、カメラの前で所望の位置に撮影される。 そして少しずつ変化するたびにその位置の動きの効果を作り出します。 ソビエトの人形アニメーションによって大きな創造的成功が達成されました。 タレント・ディレクター兼アーティストAL Ptushkoは私達の国だけでなく海外でも成功した2つの全長の人形映画「New Gulliver」と「Golden Key」を制作しています。 今、人形アニメーションは非常に人気があります。
描画アニメーション - 透明なシートを1つのフレームに描かれた文字と重ね合わせて混合することによって、わずかに異なる画像のタイムラプス撮影に基づくアニメーション技術。
20世紀の70年代には、新しい種類が登場しました。コンピュータアニメーション、私はすべての以前から知られているタイプは、コンピュータ上でやって長い時間のために、ほぼすべての近代的な漫画をanimatsii.Seychas取って代わるようになった、とフィルム上に描画や粘土から成形しません。 最初のコンピュータアニメーションを作成するプロセスは非常に面倒です。 基本的なポーズを慎重にレイアウトし、自動的に中間を選択します。 最初のそのような漫画「トイ・ストーリー」は4年半goda.Na今日ロシアのアニメーションが活況を呈している、との新しい高品質の漫画はますますテレビや映画館に表示されます作成されました。
漫画を作成する目的では:
開発
教える
教育的
認知的
面白い
プロダクションによって:
ロシア語
日本語
フランス語
アメリカ人
英語その他
期間:
ショート
全長
年齢別の関心事:
子供の
大人
ティーンエイジャーの場合
実用的な部分
学生の質問。 (付録1)
私は仲間が漫画を愛しているかどうかを調べることにしました。 このため、2年生のアンケートを行いました。 アンケートの分析では、ほとんどすべての学生が漫画を見るのが好きで、2%だけが好きではないことが分かりました。 そして、44%は外国語かロシア語かを問わずすべての漫画を絶対に愛しています。 8%が外国の漫画を好む カラフルで興味深いものです。 そして48% - ロシアの漫画、tk。 彼らは陽気で親切です。 結果の結果を図の形で提示しました(付録参照)。
"あなたの好きな漫画は何ですか?"名前がついた:
1.ほとんどロシアの漫画 -44%, 外国人 -8%.
あなたの好きな漫画を選ぶとき、基準は以下の通りです:面白い– 46%, ばかげた – 21%, 優雅な – 22%、カラフル - 11%。
"マーシャと熊" - - と呼ばれる最も好きなロシアの漫画の中で3. 15%、 "三人の英雄" - 28%、 "Smeshariki" - 外国人の13% - "スパイダーマン" - 9%、 "重力の滝" - 18% 、 "Winx" - 17%
子供たちは漫画を見て多くの時間を払って調査結果から見ることができますされています。毎日漫画を見て - 時には56人の子供の%2クラス、および - 週末は15% - 稀に18%、 - 11%。
質問票の結果に基づいて、小学生のほとんどの子供たちが興味によって漫画を選ぶと結論づけることができます。 最も人気のある漫画は、 "3つの英雄"ロシアの漫画と海外の人気漫画 "GravityFolz"です。
あなた自身の漫画を作成してください。
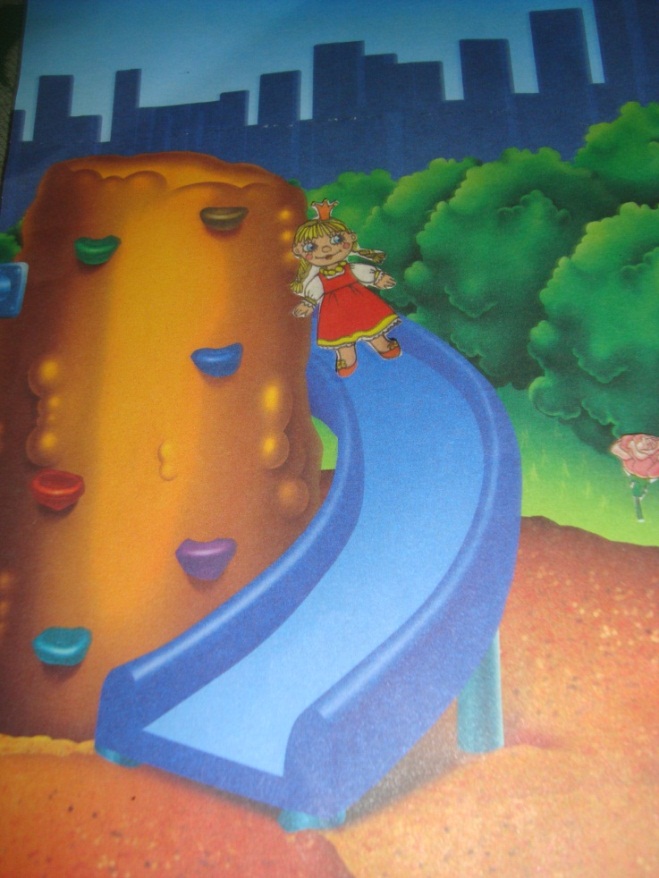
それから私たちは漫画を撮影することに移りました。 このp作業には、必要なブランクの実行、撮影とインストールが含まれていました。私はデジタルカメラ、三脚、照明のためのランプ、コンピュータが必要でした。 彼女のアニメーションのために、開発中の本「スパイダーマンと彼の友人」、子供の雑誌「Neposeda」、「知識の国」を撮りました。 開発中の本のページが背景になりました。 雑誌から切り落とされた文字。収穫された背景の紙にナクレラ。 キャラクターを再編し、タイムラプスショットを取ることで、私は漫画を手に入れました。
まず第一に、空の背景からなる2つのフレームを作成し、その後、文字だけが丘と女の子となります。 たとえば、最初は女の子を連れてみましょう。 私たちはフレームの境界線の近くに置いて、頭がフレームに最初に現れるようにします。 写真撮影。 約1センチほど前にその少女を動かし、再び写真を撮り、写真を撮るときにフレームから手を離すことを忘れないでください。 10-15フレームを撮影した後、速いペースでフレームをスクロールさせ(このようなものは漫画のように見える)、結論を引く:それが動く方法の好き嫌い。 エラーは、原則として、すぐに顕著です。 もしあなたが好きなら、私たちは引き続き撮影します。
すべてが撮影されたら、編集の第2段階に進むことができます。 私たちはすべての写真をフレームにして編集用にコンピュータに転送します。 インストールはプログラムを使用して行われますWindowsMovieMakerこれはオペレーティングシステムのWindows標準セットに含まれています。 それは非常に簡単です、プログラムを起動し、私たちの画像をインポートし、それぞれの対応するフレームにドラッグします。 メニューの "ツール" - "オプション"で画像の修復を設定します。デフォルトでは5秒ですが、0.5秒になります。 サウンドトラックや音声を追加する必要があります。 このために、サウンドエフェクトを個別に選択します。 「ファイル」メニューを完了するには、「ムービーファイルを保存」を選択します。
キャプチャされたすべてのケースでは、受信した画像は特別なプログラム「Film Studio」の助けを借りてコンピュータで処理されました。私の母は私に音楽の映像を載せる手助けをしました。 (附属書2)
結論。
この作品は簡単ではありません - 漫画を撃つ! 分漫画の撮影には約200ショットが必要です。 結局のところ、キャラクターの動きをスムーズに見せるためには、毎秒24フレームの非常に速い変化が必要です。 私はクラスメートに私の漫画を見せた、彼らは非常に好きだった。
仕事の過程で、私の仮説が確認されていないことに気付きました。 漫画を見ることは楽しく、面白くて簡単です。それは簡単ではありません。 今私は漫画が何であるかを正確に知っています! 漫画は、多くの人々、創造性、時間と非常に興味深い活動の骨の折れる作品です!
アニメーションは、さまざまな素材やテクニックを使用して文字を作成する専門家によって作成された特別な種類の映画芸術であり、「アニメーション」はフレームの急激な変化によって行われます。
今では短い漫画を見ても、チーム全体で多くの作業が行われていることを理解しています。
文学。
1. Asenin S. Screen Wizards - M.、 "Art"、1974 - 145s。
2. 偉大な百科事典辞書。 М。:науч。 版 "大ロシア百科事典"、1998年、p.1434
3.イヴァーノ「絵画」(インターネット上の本)
4.ハンブルクE.、ベイカーV. ..復活した画家の作家、ソ連映画祭の連合、1984年。
5. Ozhegov SIとShvedova N.Yu。ロシア語の辞書。 M.、LLC "ITI Technologies"、2003.-944 p。
6. Simon M.自分の漫画を作る方法 - НТПресс、2006.-337с。
7.インターネット上のウェブサイト:
付録1
申込書
(2クラスの学生の場合)
調査中に得られた結果。
付録2.漫画「少女」からの画像




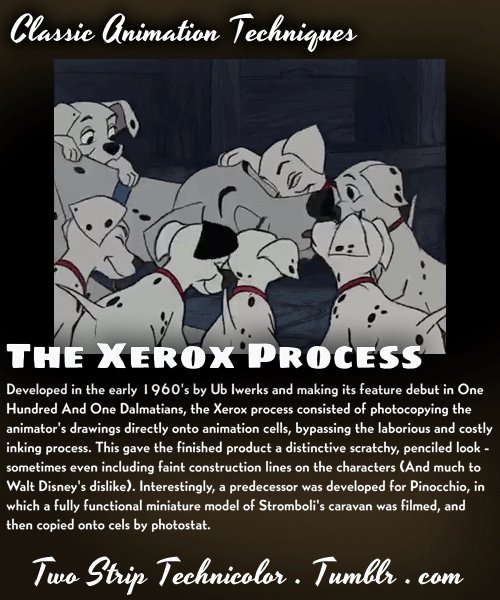
1.アニメーションの初期の方法の一つであるロトスコープは、1917年にMax Fleischerによって考案されました。 このプロセスは、フィルム上に撮影された実際の俳優の動きを追跡紙に投影することからなる。
このテクニックは、Fleischer Studios(Max Fleischerの兄弟であるClown Dave Fleischerの描いたシリーズ)の "Inkwell From"シリーズのココのアニメーションに初めて使用されました。 その後、30年代初めに、FleischerはBetty Bupについての漫画で同じテクニックを使用し、長編映画「Gulliver's Travels」でGulliverの動きを作り出しました。
ロトスコープの方法はアニメーションに幅広く応用されてきました。特に、アニメーションに現実的に描かれた人間のキャラクターがアニメーション化するのが非常に難しい場合にはそうです。
2.複数のカメラが1933年にAbe Iverxによって発明され、1937年にWilliam Garythiによって修正された。 マルチプレーンカメラは、3次元空間効果を生成するために、水平位置に複数のアートレイヤーを保持します。 各レイヤーは、必要な距離だけレンズから移動して取り除くことができます。
初めて、オスカーが授与した短編映画「オールドミル」、そして「白雪姫」で7レベルのカメラが使用されました。 また、 "ピノキオ"で水中の世界を作り出すのにも使用されます。 
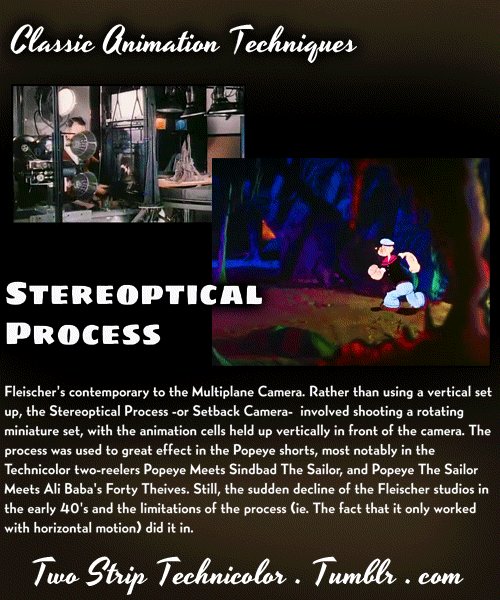
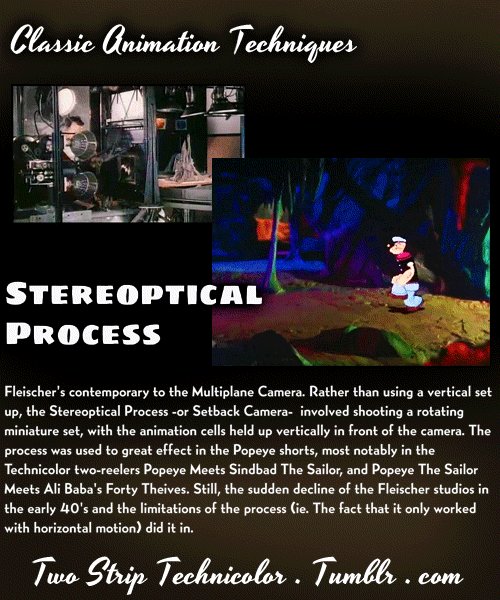
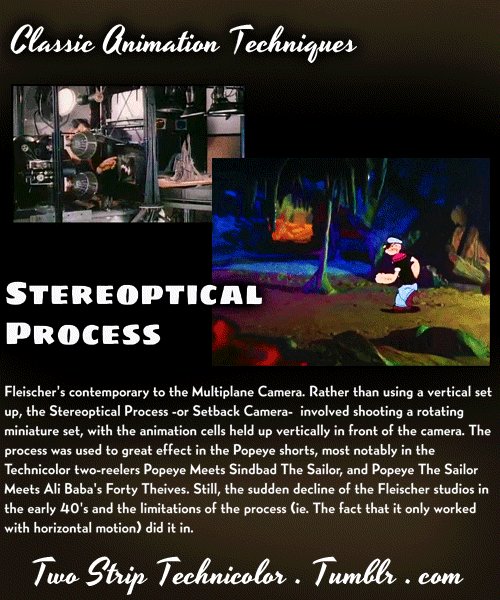
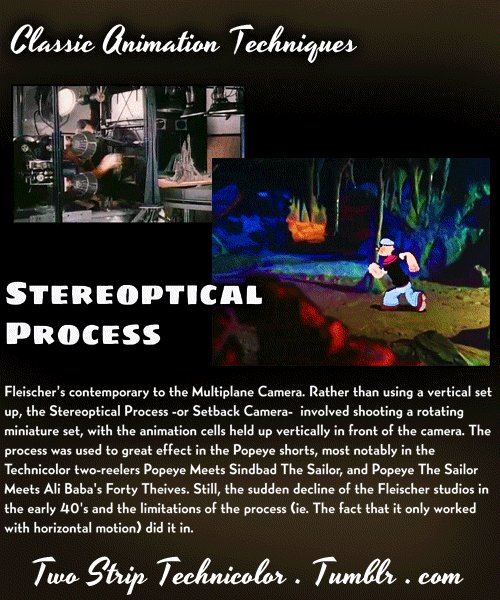
3.立体視プロセスは、ディズニーの多分野の細胞に対するMax Fleischerの答えです。 主な違いは、カメラの前面に垂直に保持されている芸術の層です。 このプロセスは、短編映画「ポパイ」を作成するために使用され、シリーズで特に顕著であるとされる「ポパイは、シンドバッドはセーラー満たしている」「ポパイは、セーラーはアリババの四十人の盗賊を満たしています。」
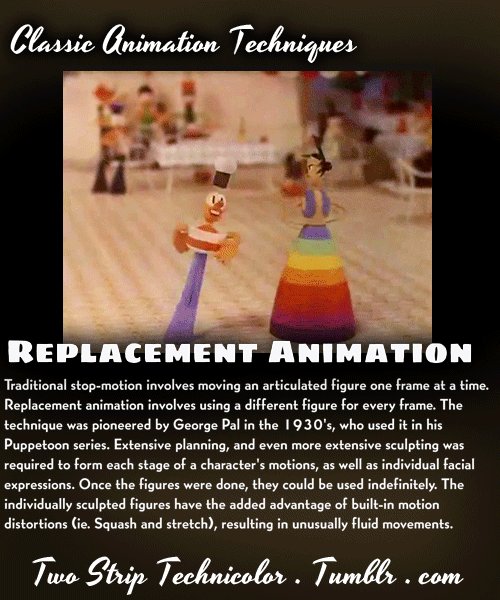
しかし、40年代初期のスタジオの減少と漫画の生産の急激な低下は、立体視過程を終わらせました。 
4.伝統的なストップモーションアニメーションでは、フレームごとに同じ図を移動します。 置換アニメーションは、特定のフレームごとに必要な数字を使用します。 この技術は1930年代にジョージ・パルによって導入されました。その時、彼はパペットシリーズのパペットーンを作りました。 キャラクターとその表情の感情をより正確に伝えるために、慎重な計画と図の慎重な設計により、アニメーターはより良い感情を伝えることができます。 それぞれのフレームで使用される個々に作成された図形は、人形キャラクタが漫画キャラクタの動きの滑らかさを獲得することを可能にする。 
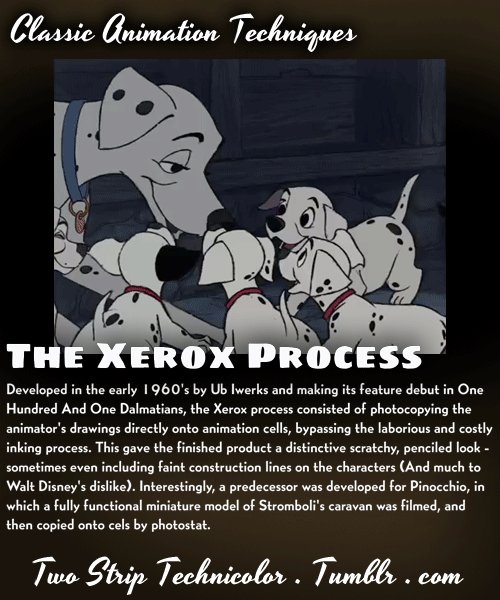
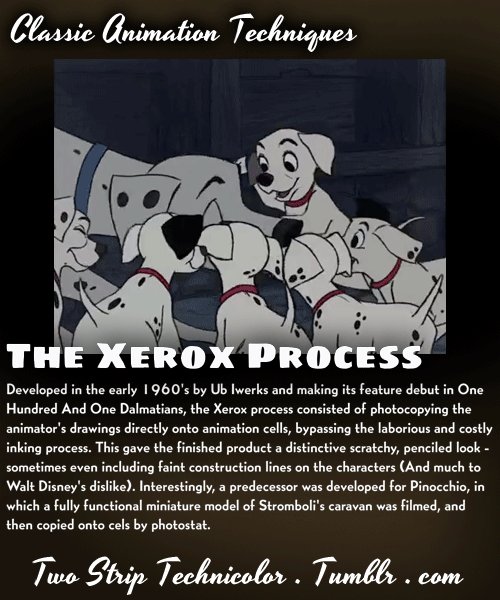
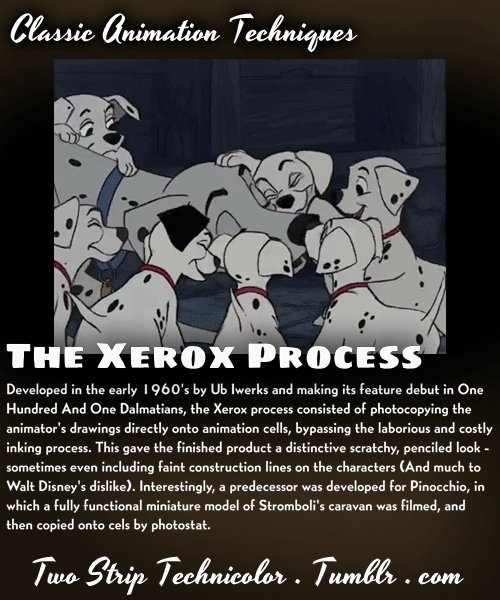
5.アニメーション映画「101匹わんちゃん」、最初の「眠れる森の美女」のいくつかのシーンで使用され、オスカーを受賞した短編映画「ゴリアテII」を作成するために使用されているため60年代にアボメイAyverksom発明されてコピー。 技術は、直接高価なインクを使用することなく、セルロイドアニメーションに図面の翻訳に構成され、時間並びに鉛筆を保ち、時には種類の補助線(ウォルト・ディズニーの不快感にあまり)を保存します。
興味深いことに、コピーの前身は、それ以前に構築および運用モデルバンストロンボリを撮影し、その後photostatsを使用してセルロイドに転送同じディズニー・スタジオのアニメ映画「ピノキオ」で発明されました。 
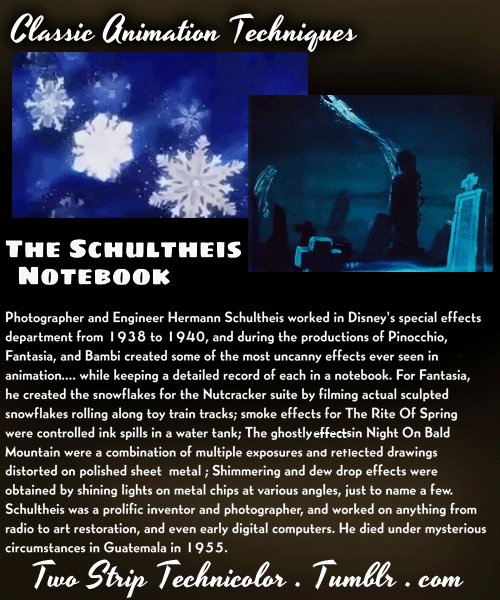
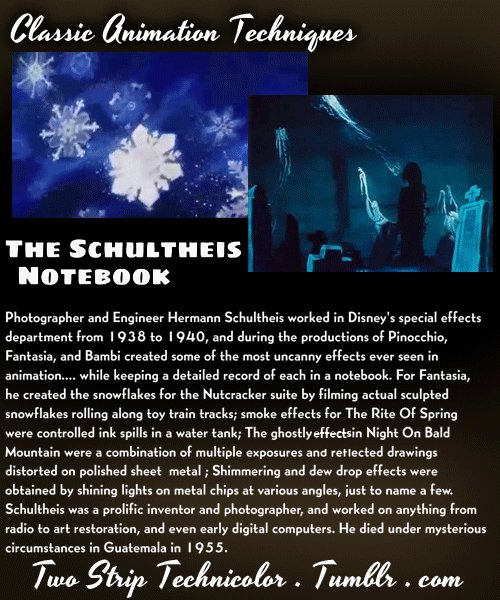
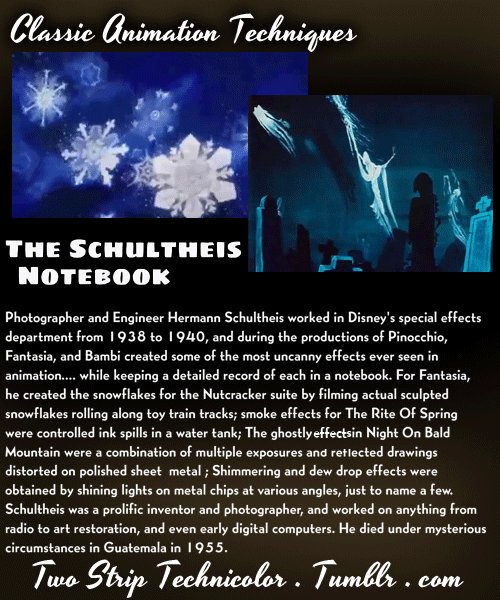
6.写真家とエンジニアハーマンShulthaysは、1938年から1940年にディズニーの特殊効果部門で働いていたと時間の影響のための前例のない「ピノキオ」「ファンタジア」や「バンビ」を作成した...彼のノートブックに保存されている説明を。
通路内踊る雪の結晶を作成するための「ファンタジー」、トレーラーに数字の雪のおもちゃの機関車付属の「くるみ割り人形」Shulthaysは、フィルム上の周りのショットにそれらをロールバック。 「神聖な春」では、煙の効果は水のバットでのインク離婚の助けを借りて得られました。 "禿げた山の夜"の幽霊 - これは、金属の磨かれたシート上の図面の反映です。 ちらつきと露の効果は、光が異なる角度から落ちる金属削り屑の助けを借りて達成されました。
Schulthuisは才能のある発明家と写真家であり、彼の関心はラジオや芸術の修復から最初のコンピュータへと広がった。 彼は1955年にグアテマラで奇妙な状況の下で亡くなりました。 
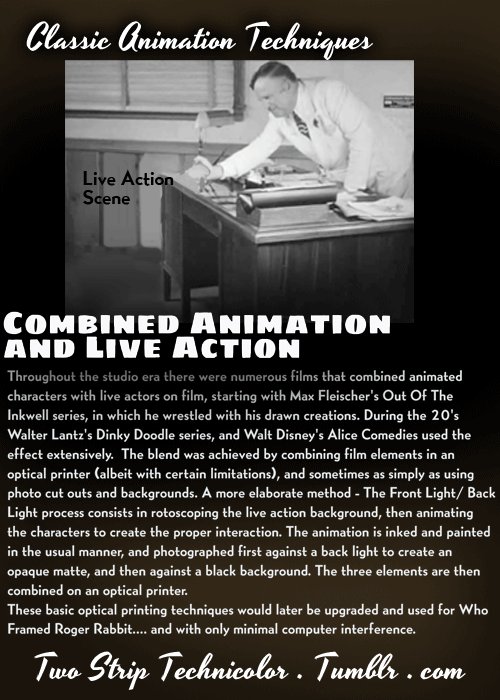
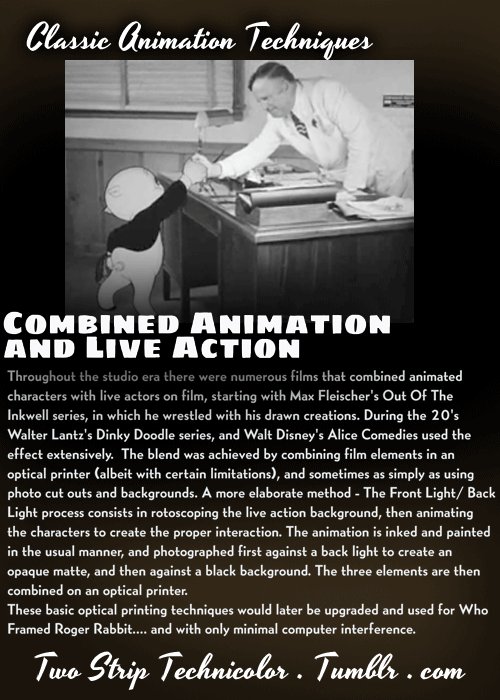
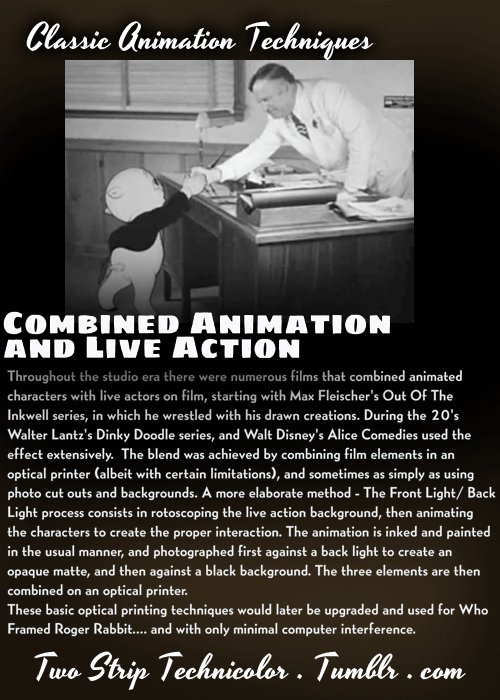
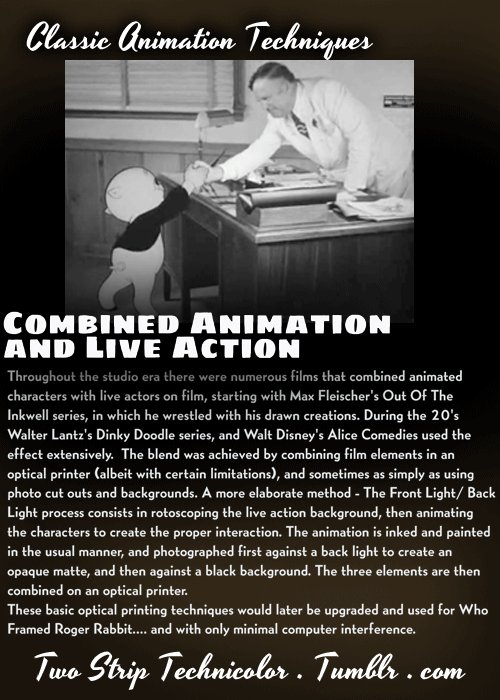
7.伝統的なアニメーションの時代には、漫画が実際の俳優や風景と並んでいる多くの漫画が見られました。 「ちっぽけ落書き」ウォルトディズニーのために - - ショートフィルムのための「アリスのワンダーランド」(1923年)20のマックス・フライシャーでは、ウォルターLantts「インクタンクのうち、」そのシリーズのアニメーションでライブ撮影の組み合わせを使用していました。
様々な要素を接続し、光プリンタと、そのような組み合わせを達成するために、時には写真の漫画のキャラクターを重畳する背景を、切断。
大きいスタジオは、より高度な方法を用い、フロントライト/バックライト(バックライト光フロント/)は、最初のセットをロトスコープし、次いで適切なトゥーンとアニメーションの下に描画を行いました。
伝統的な方法で描かれたアニメーション要素は、バックライトを使用して最初に撮影され、次に黒い背景で撮影されました。 得られた要素を光学プリンターに接続した。
これらの基本的な光学プロセスは近代化され、コンピューターの介入を最小限に抑えて「Roger Rabbit」の撮影に使用されました。